WEEK 1
Safety & Tools
Assignment #1
What kind of common tools do I need in my tool-kit?

- Claw Hammer
- Manual Screwwdriver Set
- Cordless Drill
- Level (eg. laser level)
- Needle-nose Pliers
- Tongue-and-Groove Pliers
- Allen Wrench Set
- Putty Knife
- Staple Gun
- Digital Tape Measure
Assignment #2
Install Fusion 360 & Text Editor

Fusion 360
This is a CADD (Computer Aided Design & Drafting) tool which allows us to digitally design, envision and simulate our project.
Sublime Text
A text editor is a type of computer program that edits plain text. I have chosen to use Sublime Text, however, there are other text editors like Atom, Brackets, Notepad++ etc.
WEEK 2
HTML
Assignment #1
Use a text editor to create a simple webpage with the specifications below.
- Headings using h1 and h2
- Paragraphs of text, introducing my website and welcoming my readers with a short message
- A table of 2 colums, where:
- - The left column showing a properly sized “selfie”
- - The right column showing my name, class, telegram ID and location (not specific) and a little bit “about” myself
- A list of topics on what we will cover in this module
- Each section must have a proper header
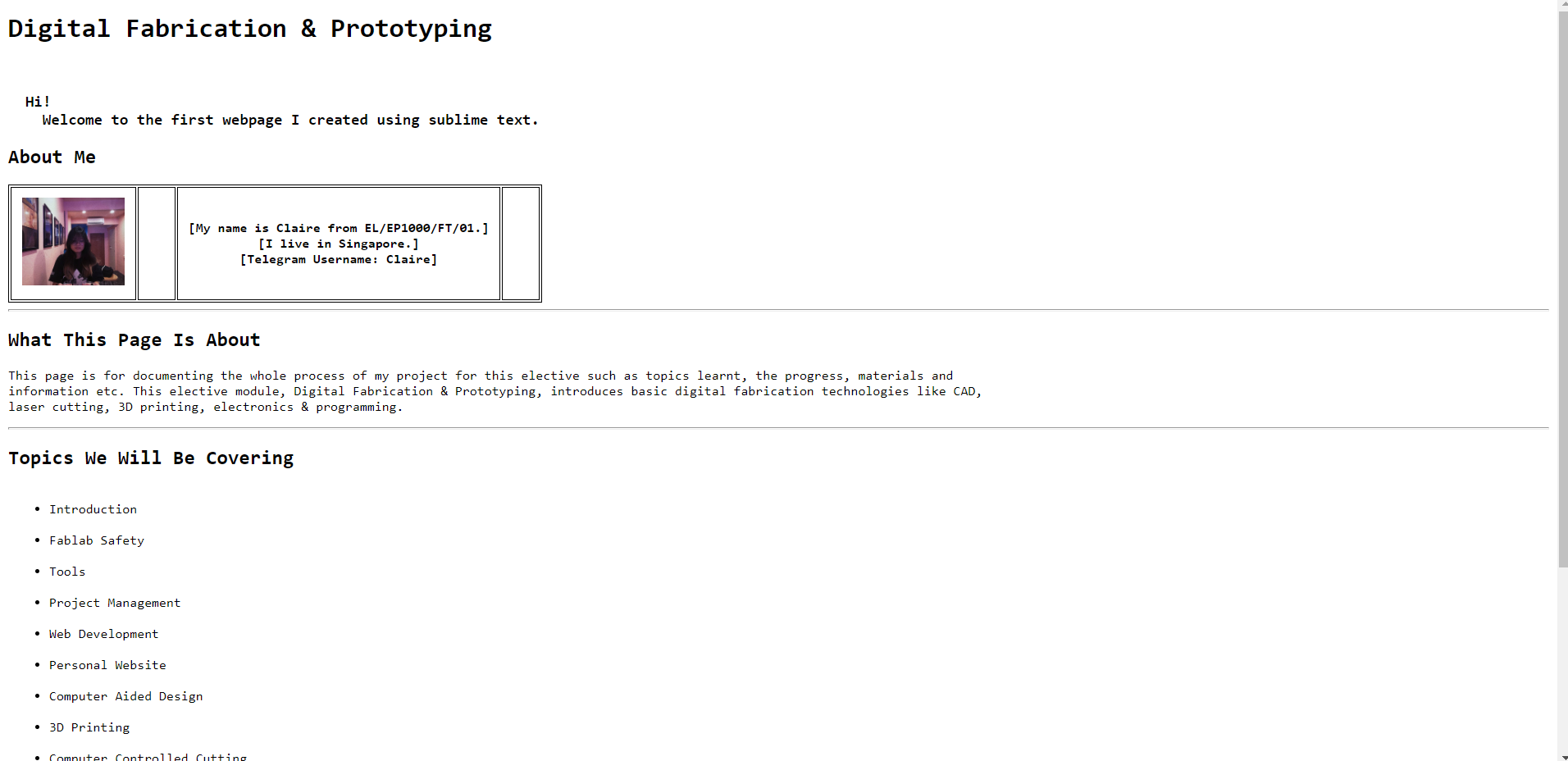
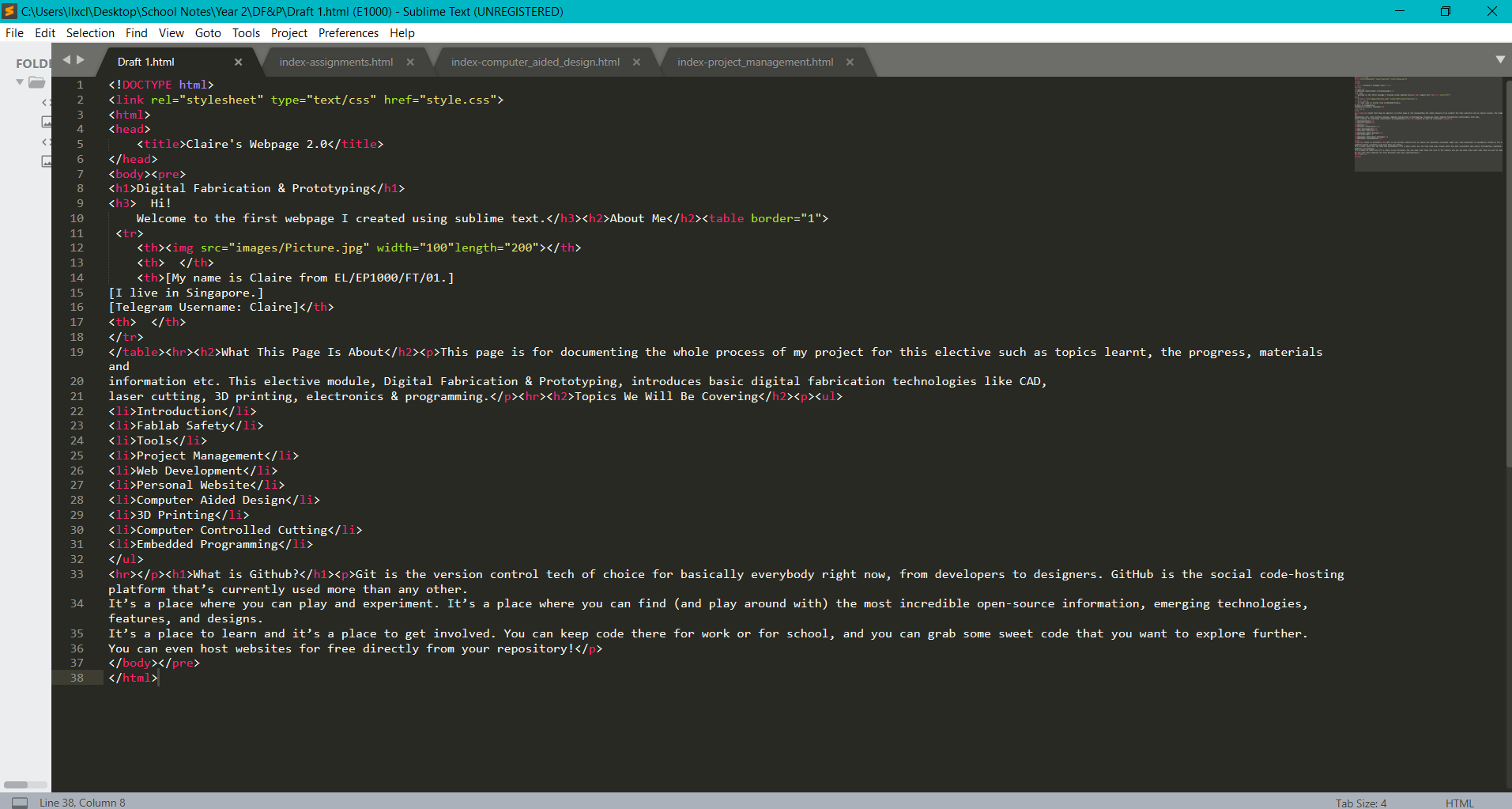
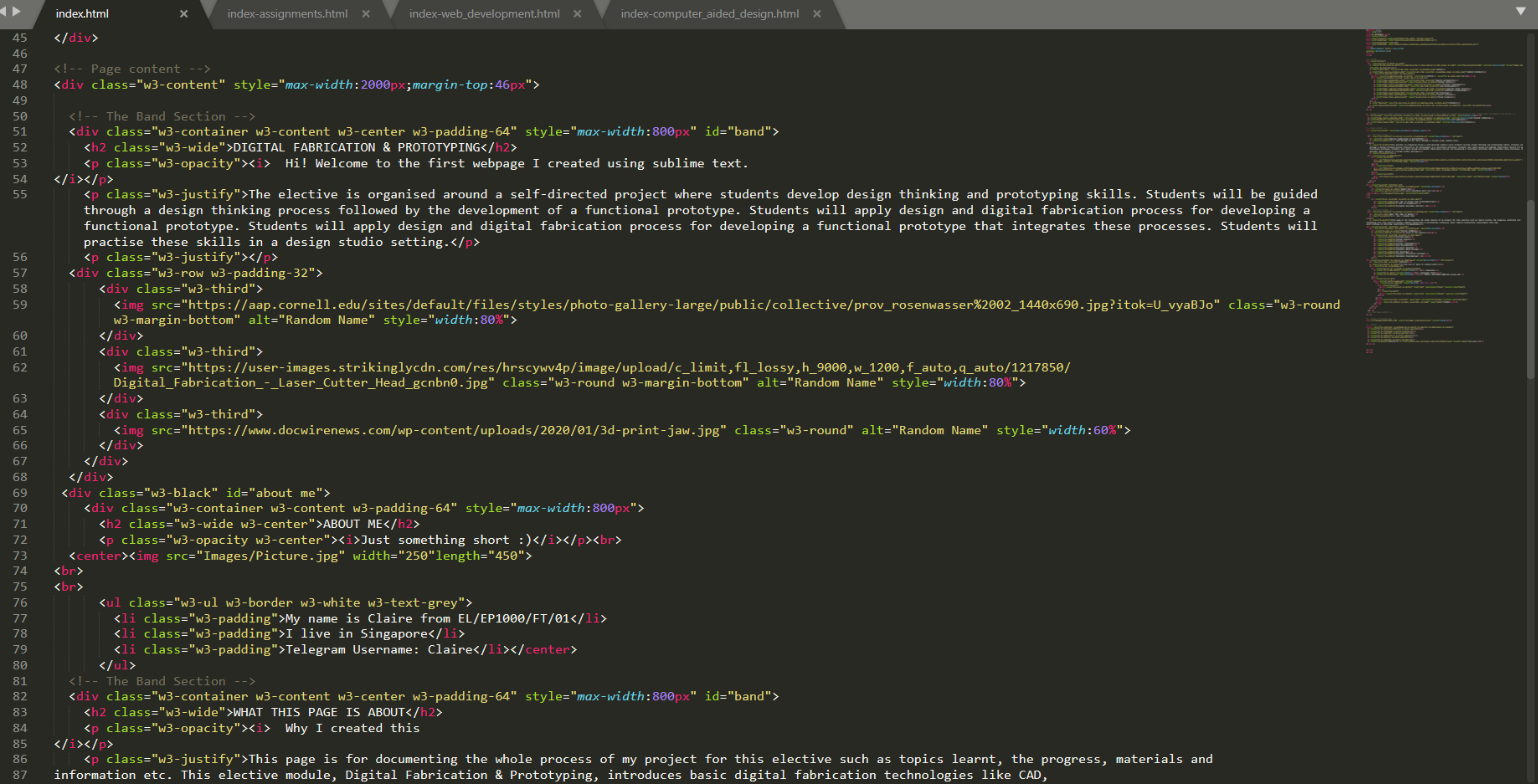
So this was my first webpage I made before this current one you're reading. It was pretty simple without any style or designs yet.
WEEK 3
Website Development
Assignment #1
Improving the look of the website
There were 4 ways we could develop our site:
- HTML & CSS
- Borrow A Design That Works using HTML & CSS
- Markdown (Pure Markdown)
- Jekyll themed site (Using Markdown)
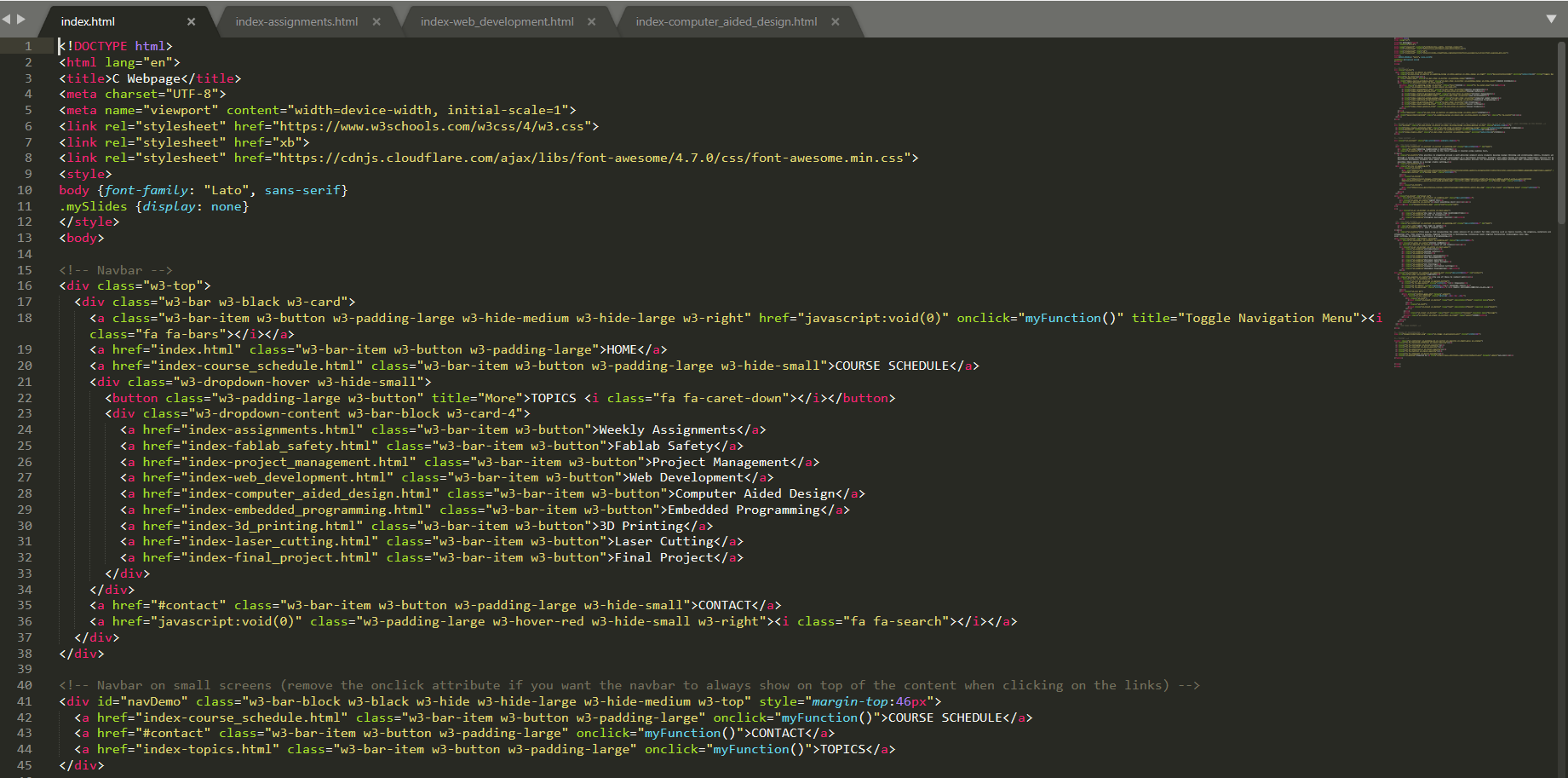
I decided to go with "Borrow A Design That Works using HTML & CSS" to make things easier and quicker.
Advantages:
- Free to choose desired design
- Just add content accordingly
- Need not modify as much
Disadvantages:
- Need to understand how each part of the template works
- Might run into problems with design problems when adding things not in the templates
- Need knowledge of HTML & CSS

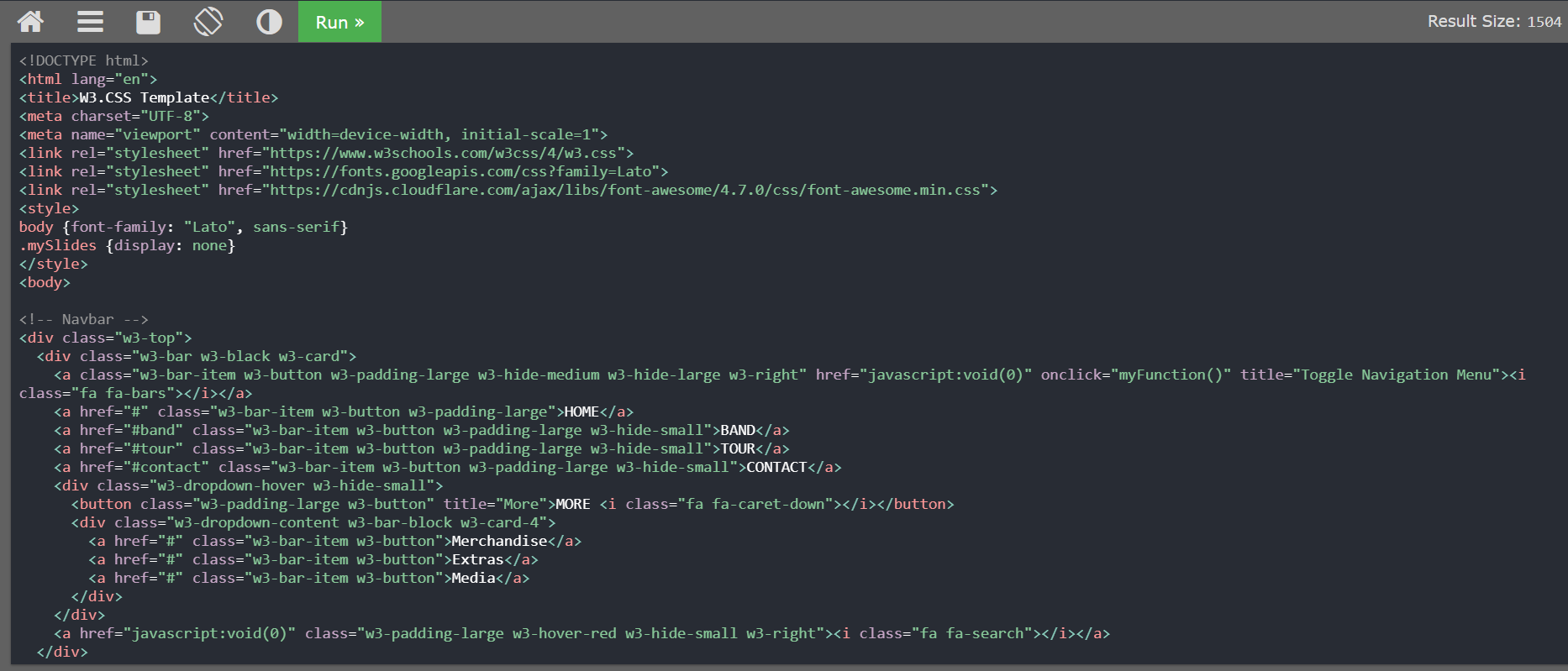
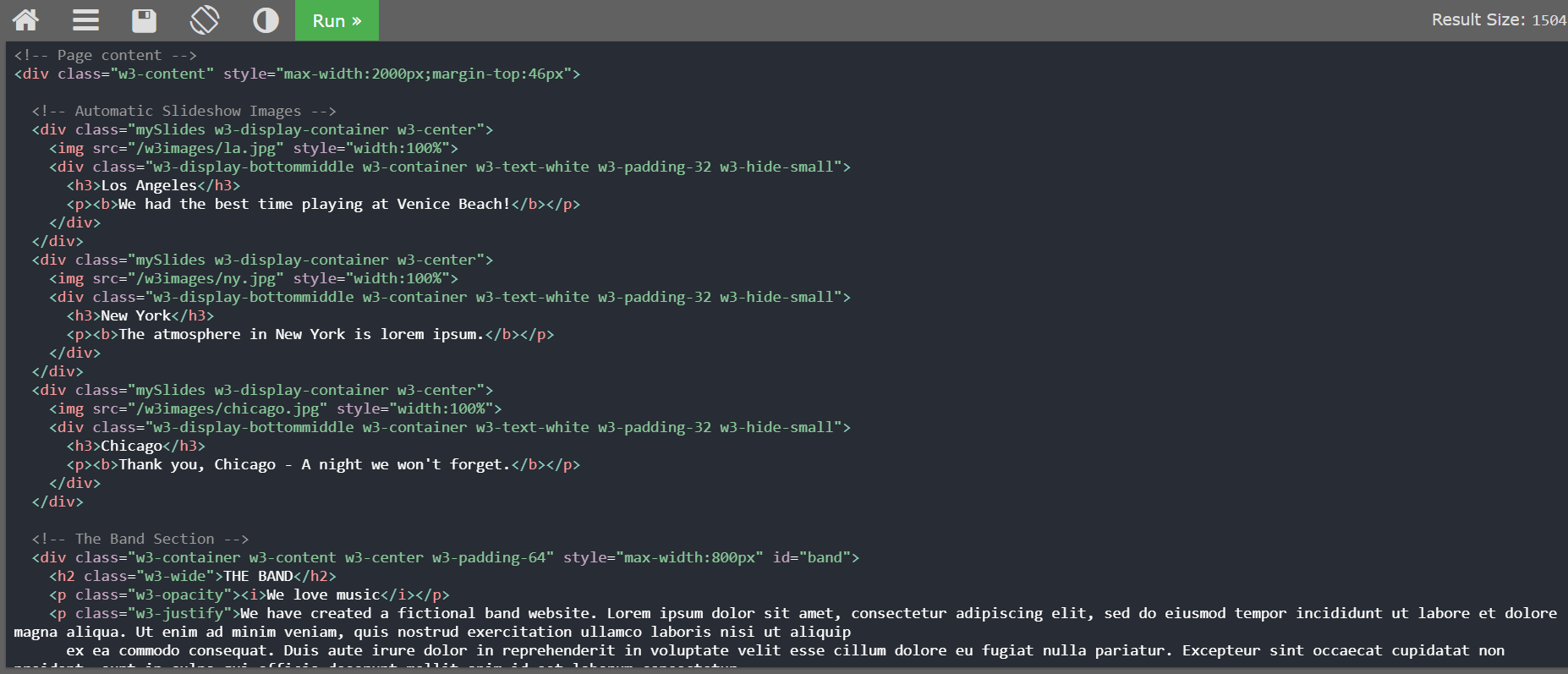
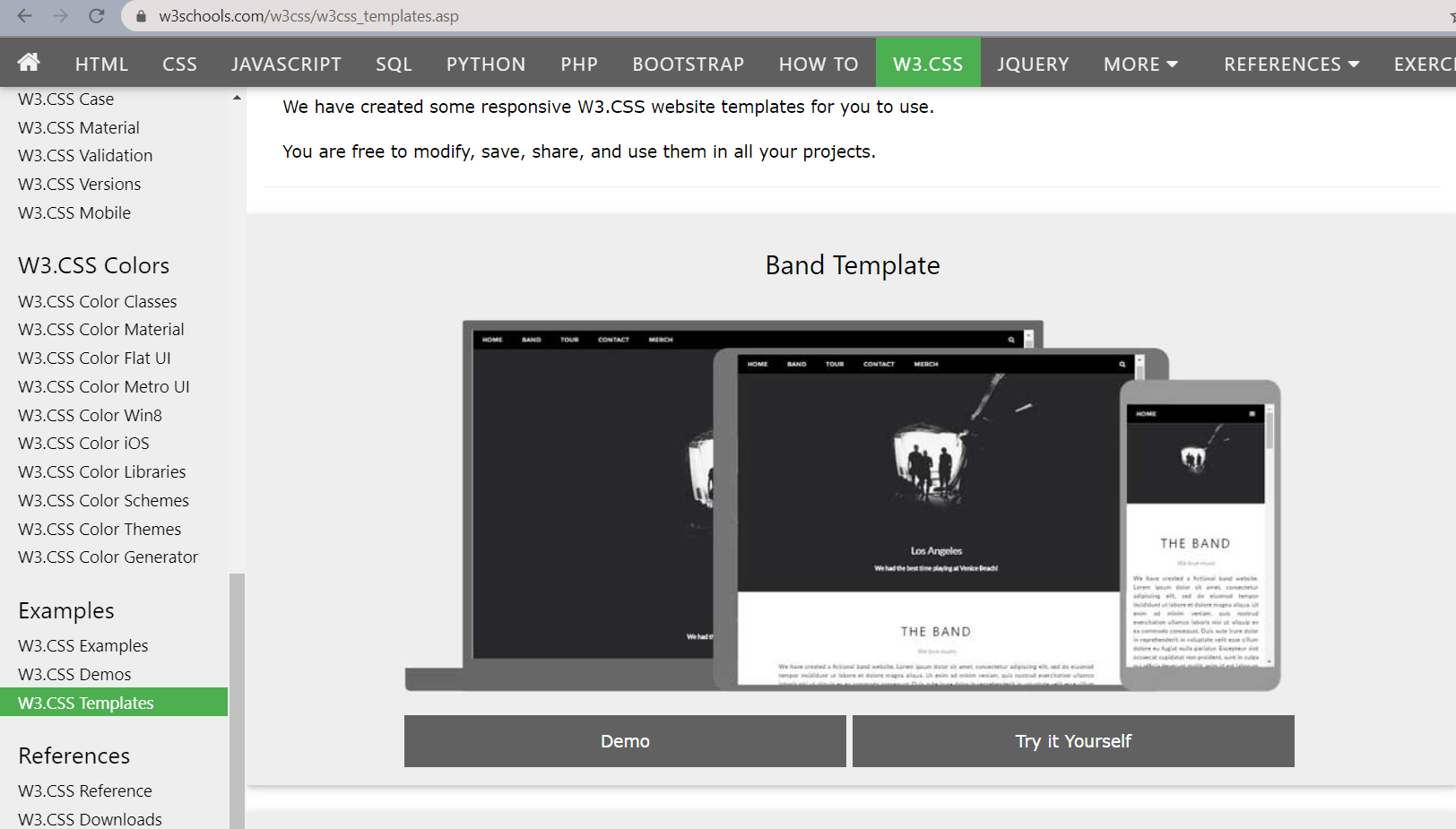
I chose 'The Band' design from the templates that can be found at W3Schools.
It was a simple minimalistic look which I thought is a suitable design for this module.
Here are the differences in the template and the one I modified:
Assignment #2
Upload my website on Git
-
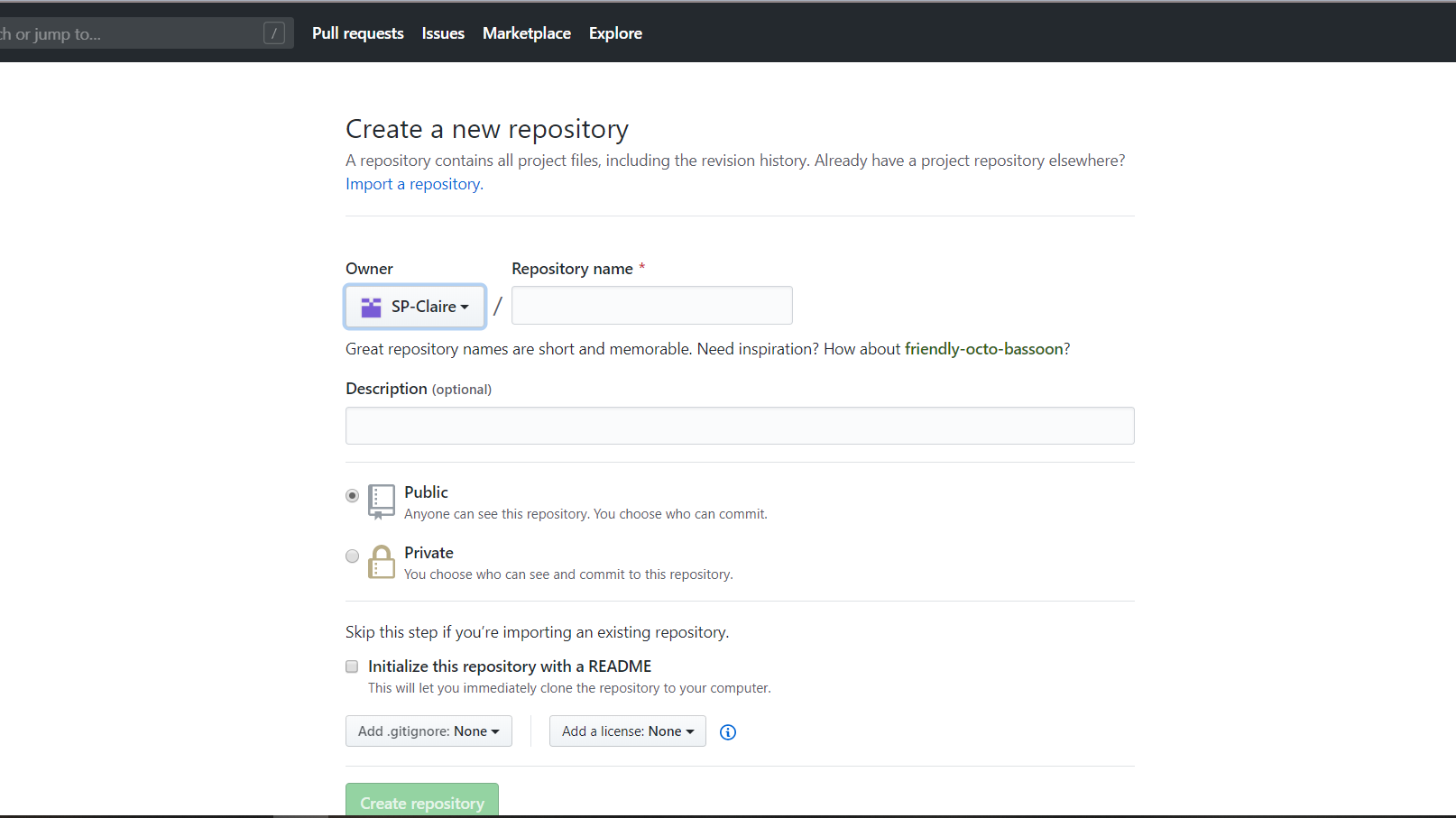
Step 1: Create an account on Github & create a repository.

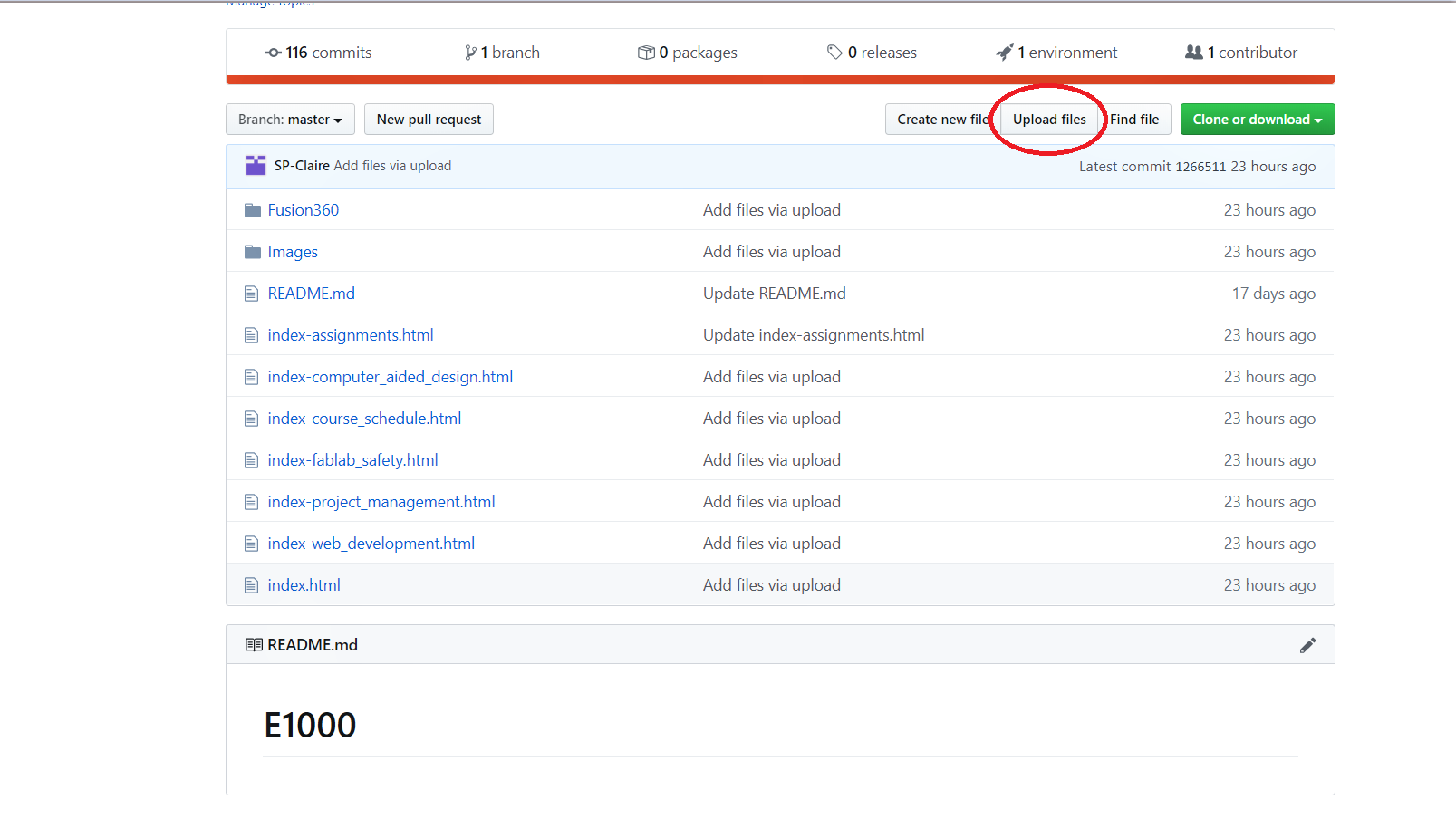
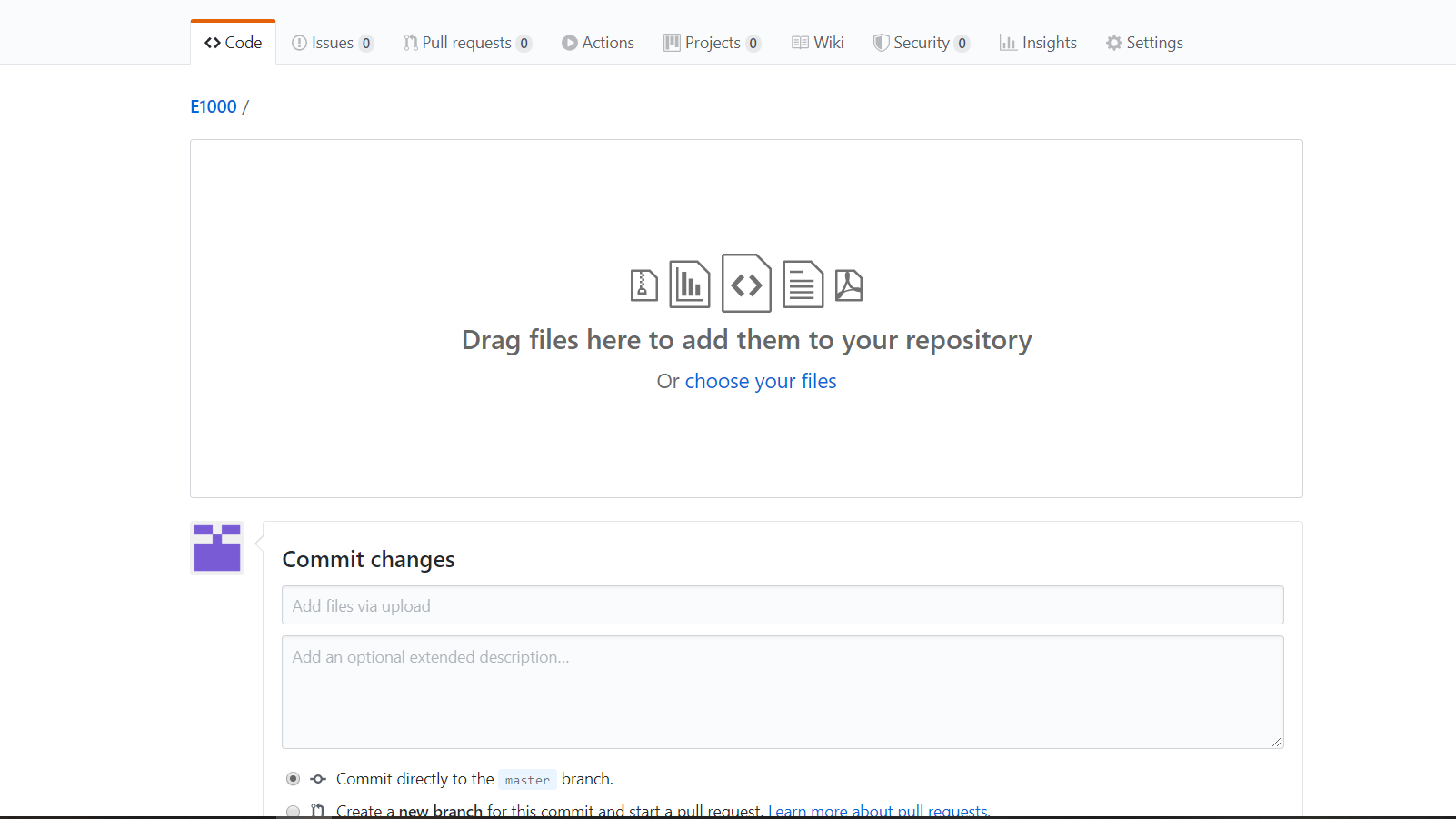
Step 2: Upload all the relevant HTML and Image files.


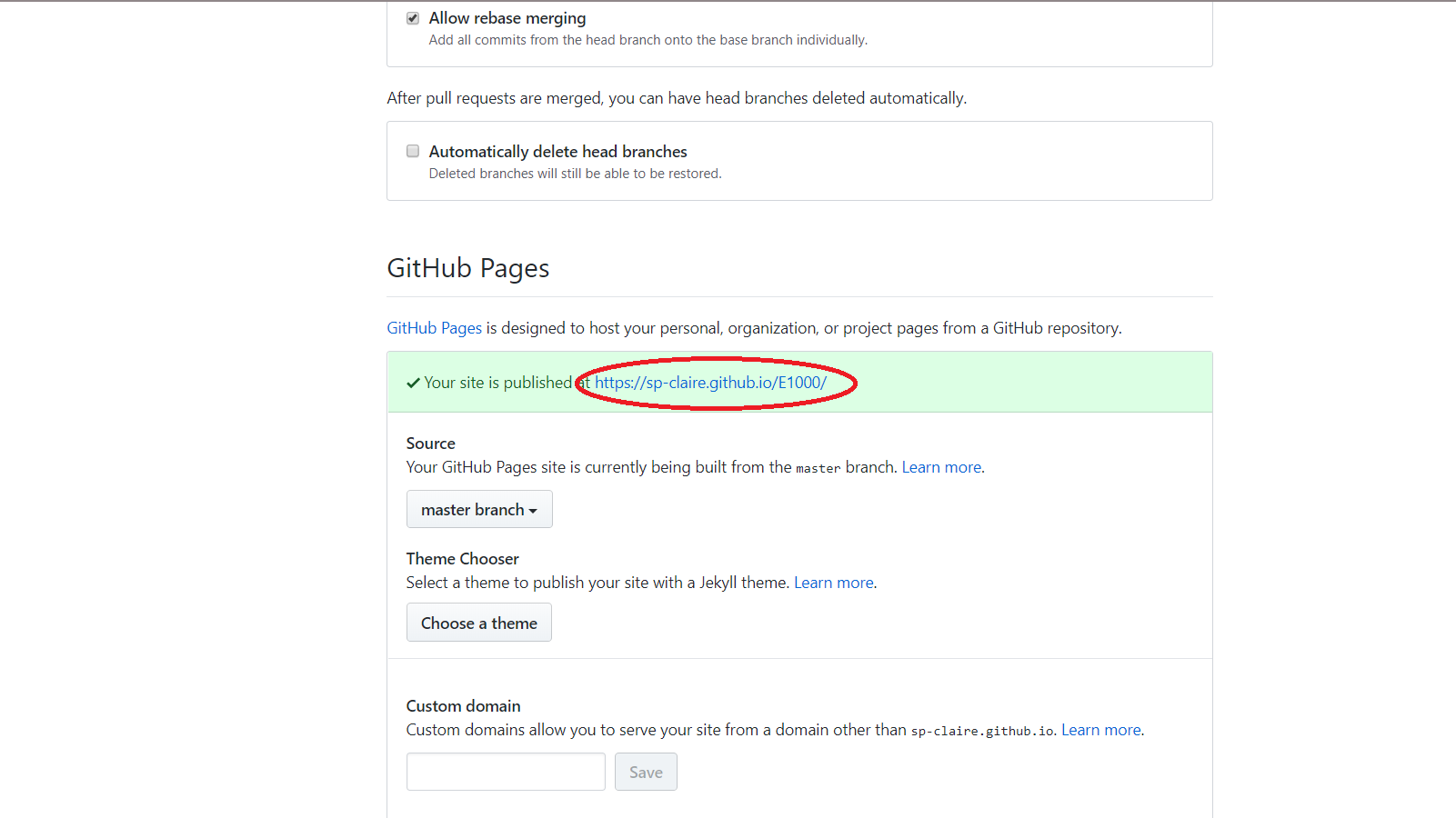
Step 3: To get website link, go to Settings and scroll down. Tada! The link is there.

WEEK 4
CAD: Fusion 360 | Photoshop
Assignment #1
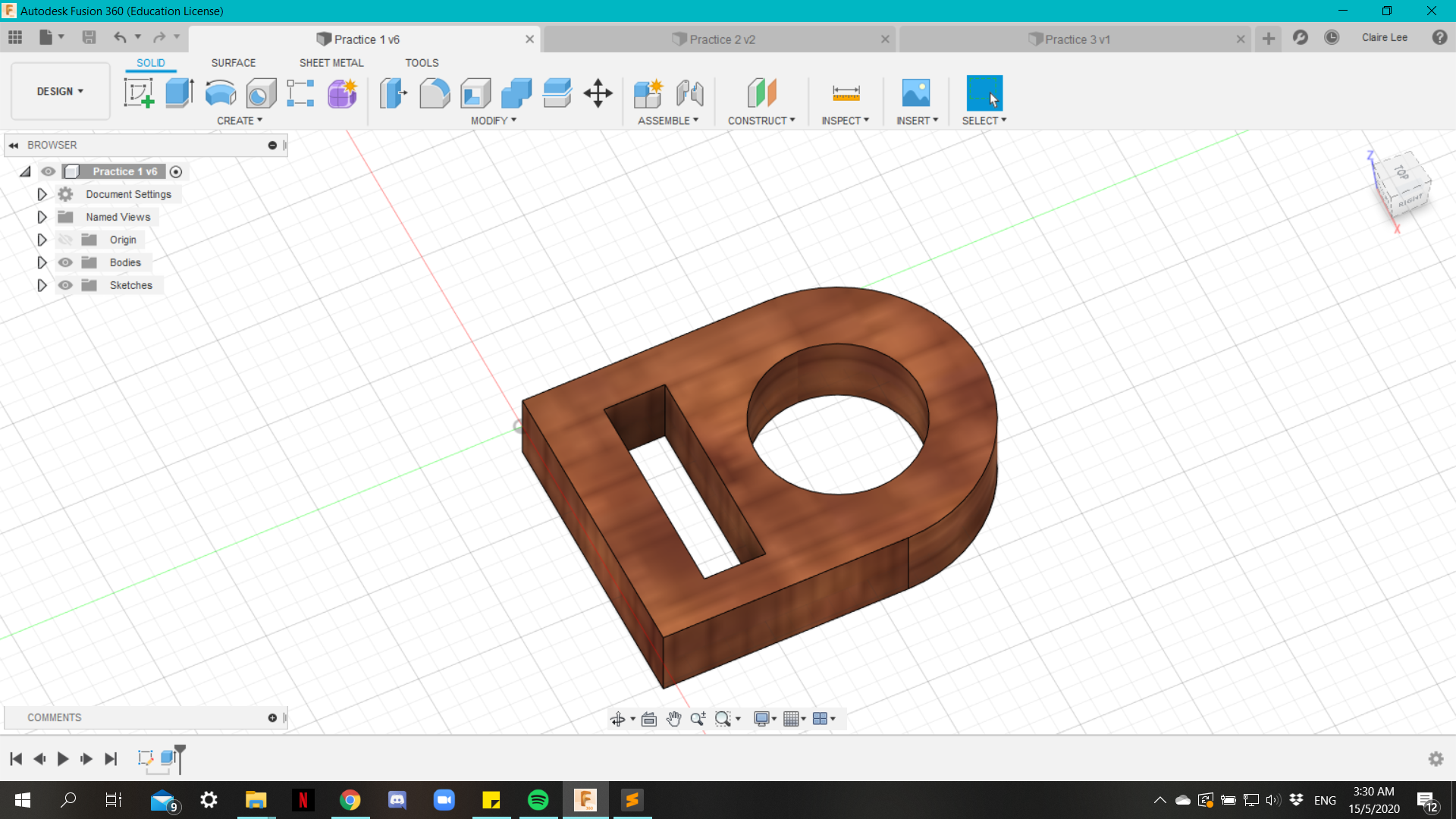
Complete the following exercises. Treat each exercise as a new drawing and component.
Assignment 1

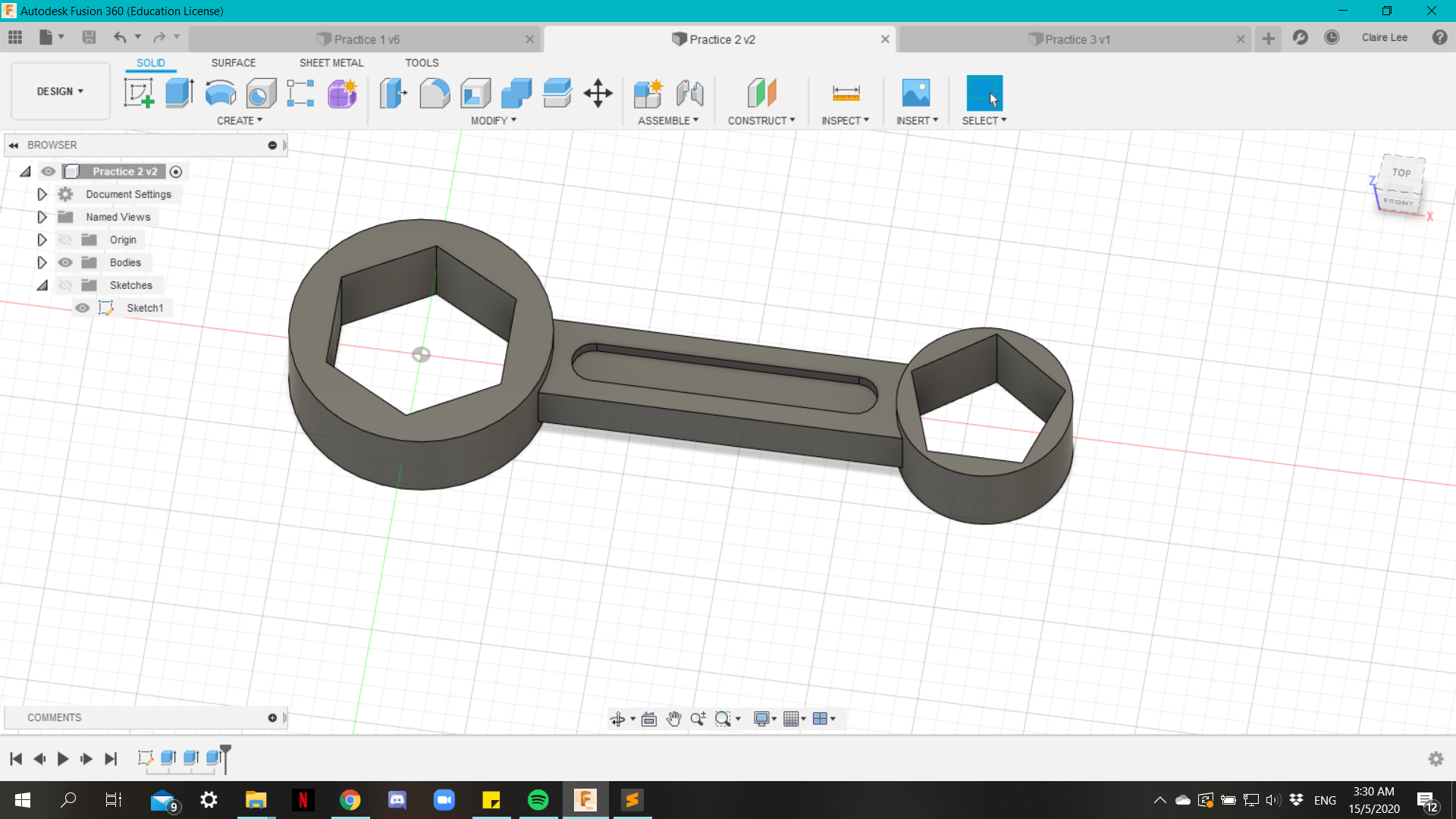
Assignment 2

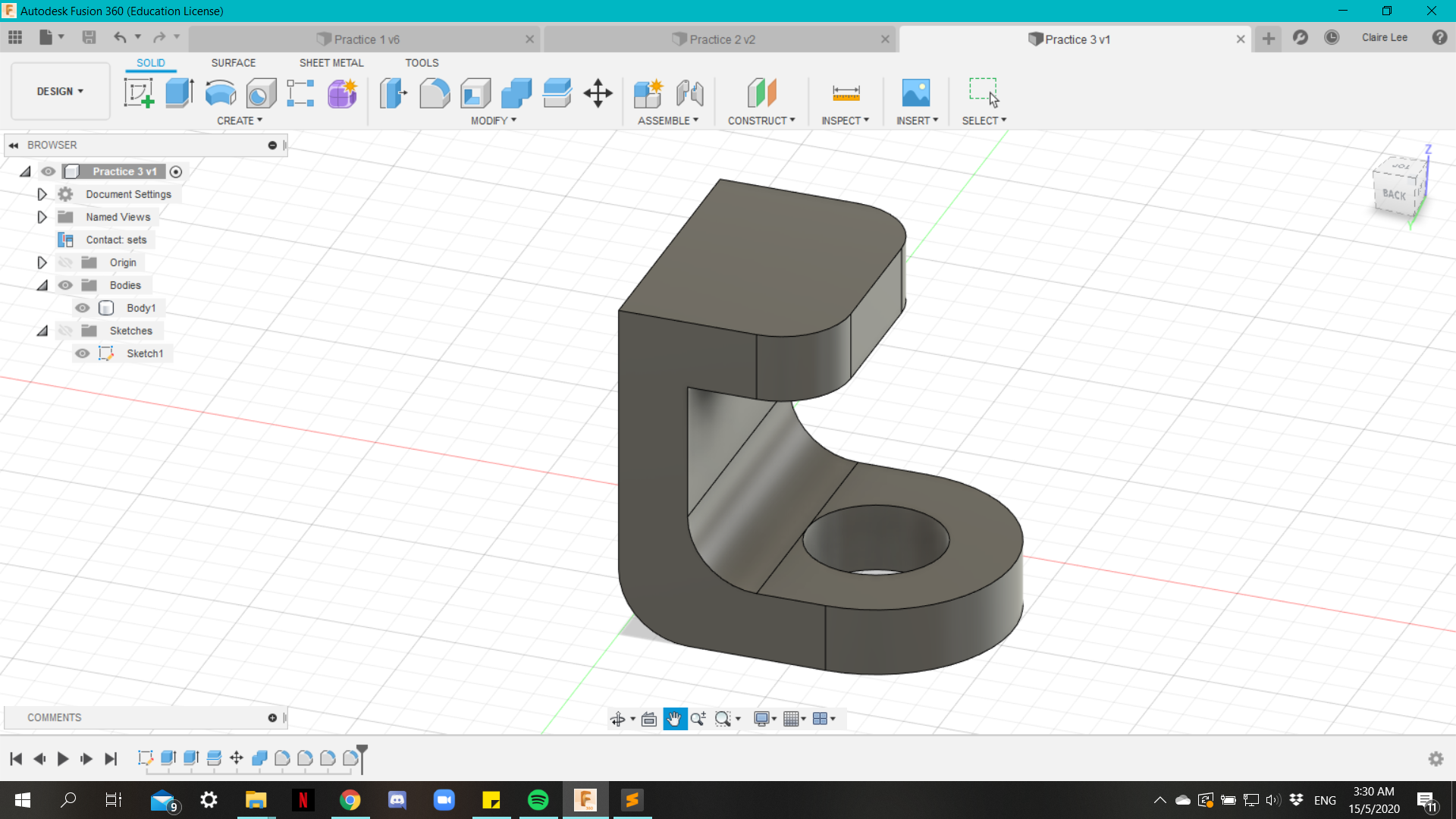
Assignment 3

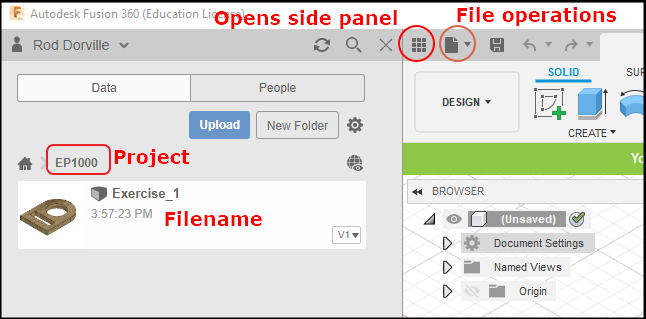
Exporting Fusion 360 files (.f3d)
Step 1: While in Fusion 360, create a new Project to keep all your files.
Save your Fusion 360 exercise, use an appropriate name e.g. Exercise_01

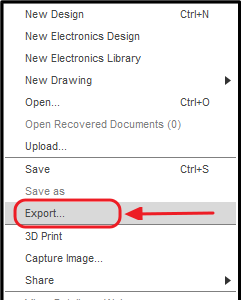
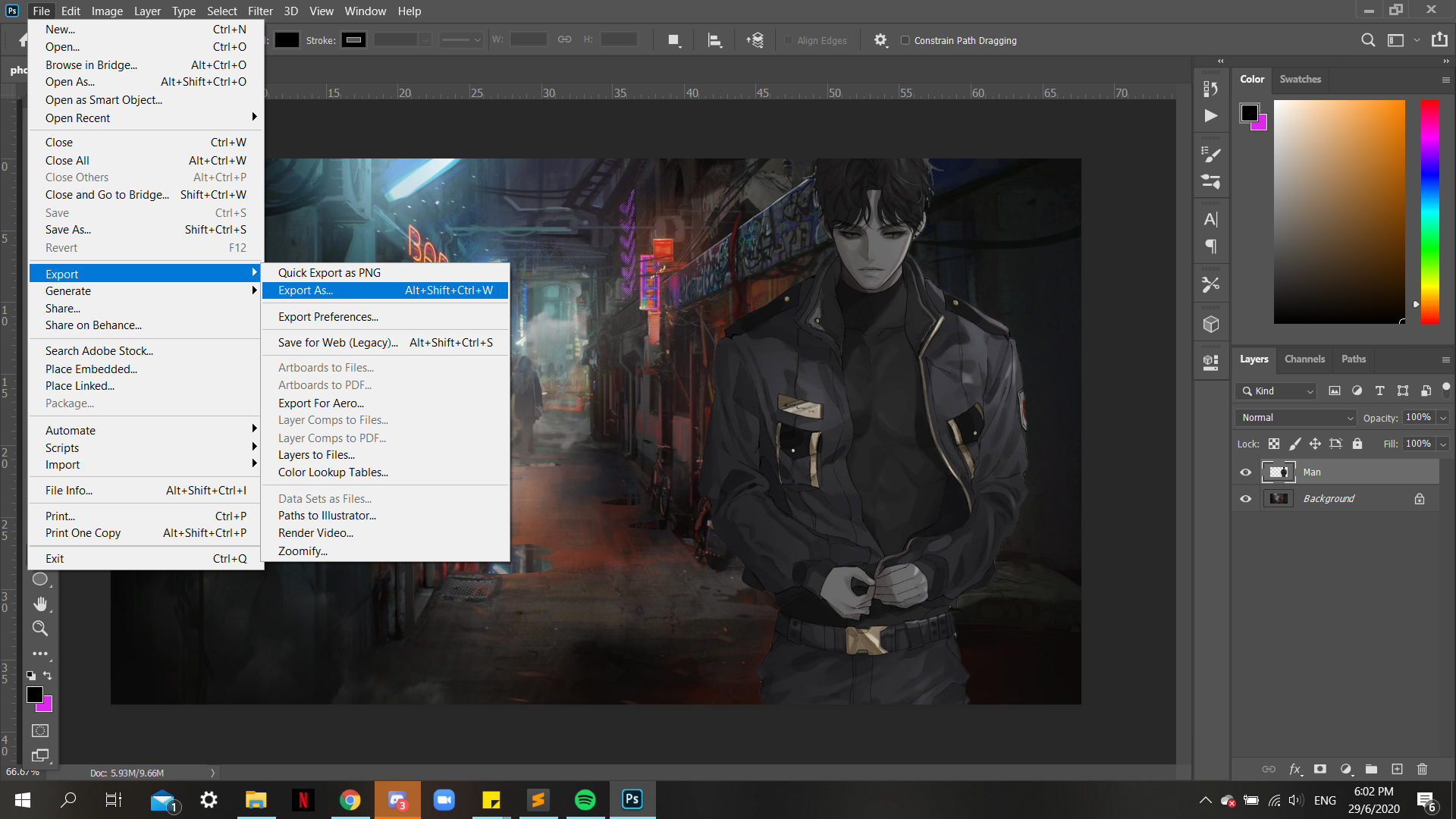
Step 2: After you have saved your file, click on the File icon at the top and select “Export”

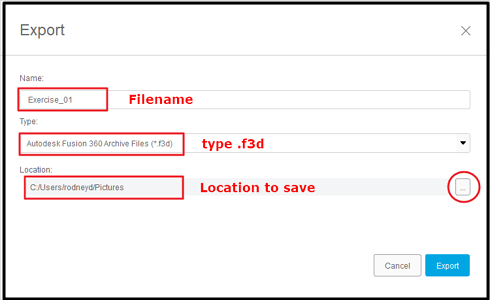
Step 3: Enter filename, check .f3d format, select folder store exported file

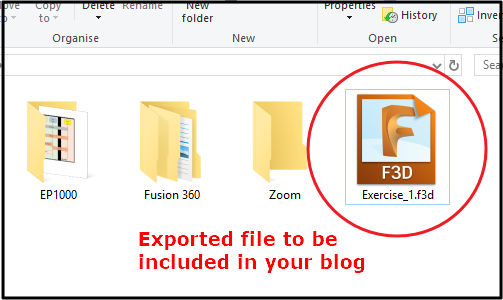
Step 4: Link it in your blog and then upload to the repository.

Assignment #2
Install GIMP/Photoshop
Since I already have Photoshop installed and is more familiar with Photoshop, I'll be using Photoshop to edit pictures.


Assignment #3
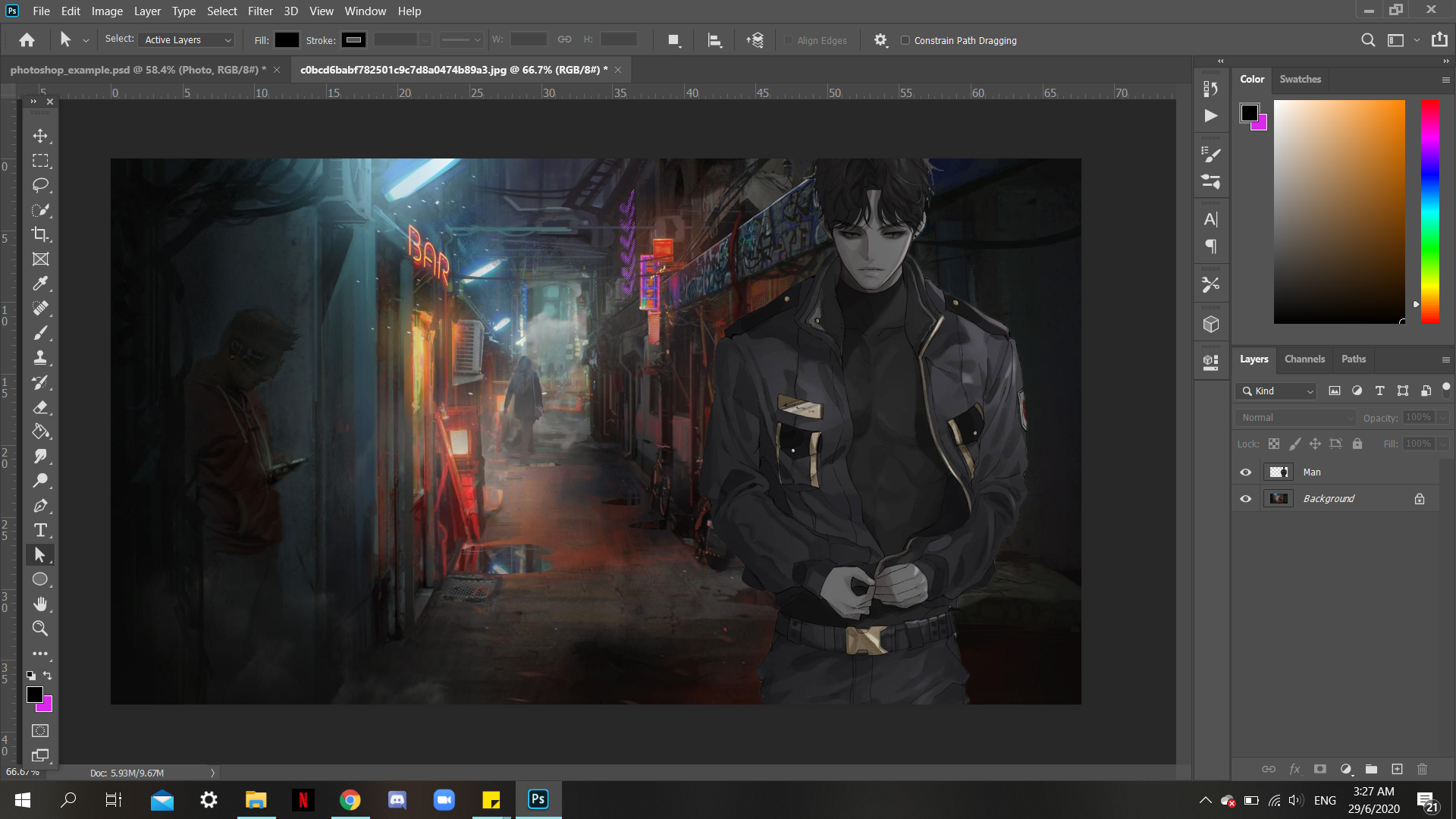
Use Photoshop to modify a photo by removing the background
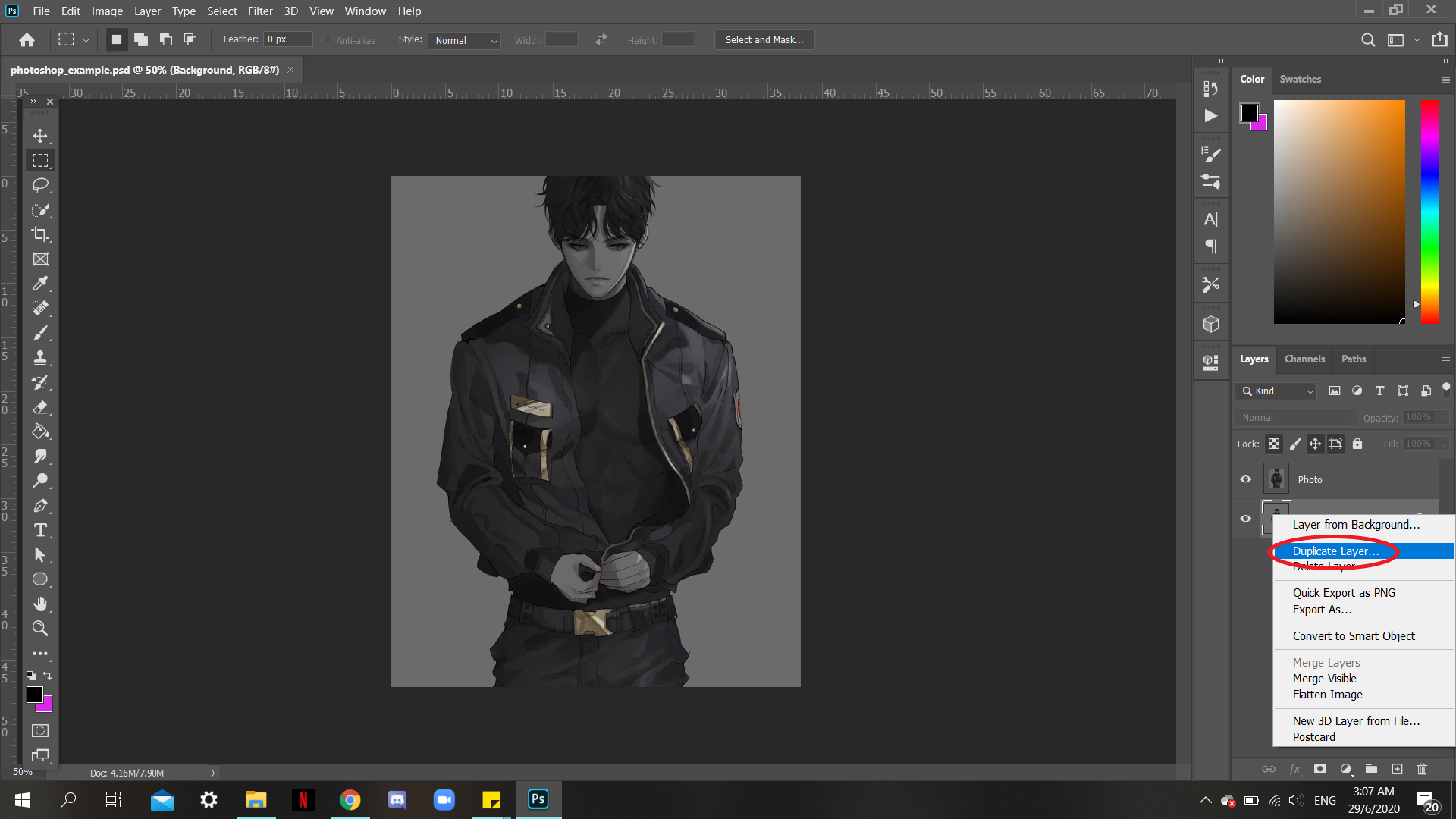
Step 1: Open the image in photoshop and duplicate the background so that you can work on editing the image

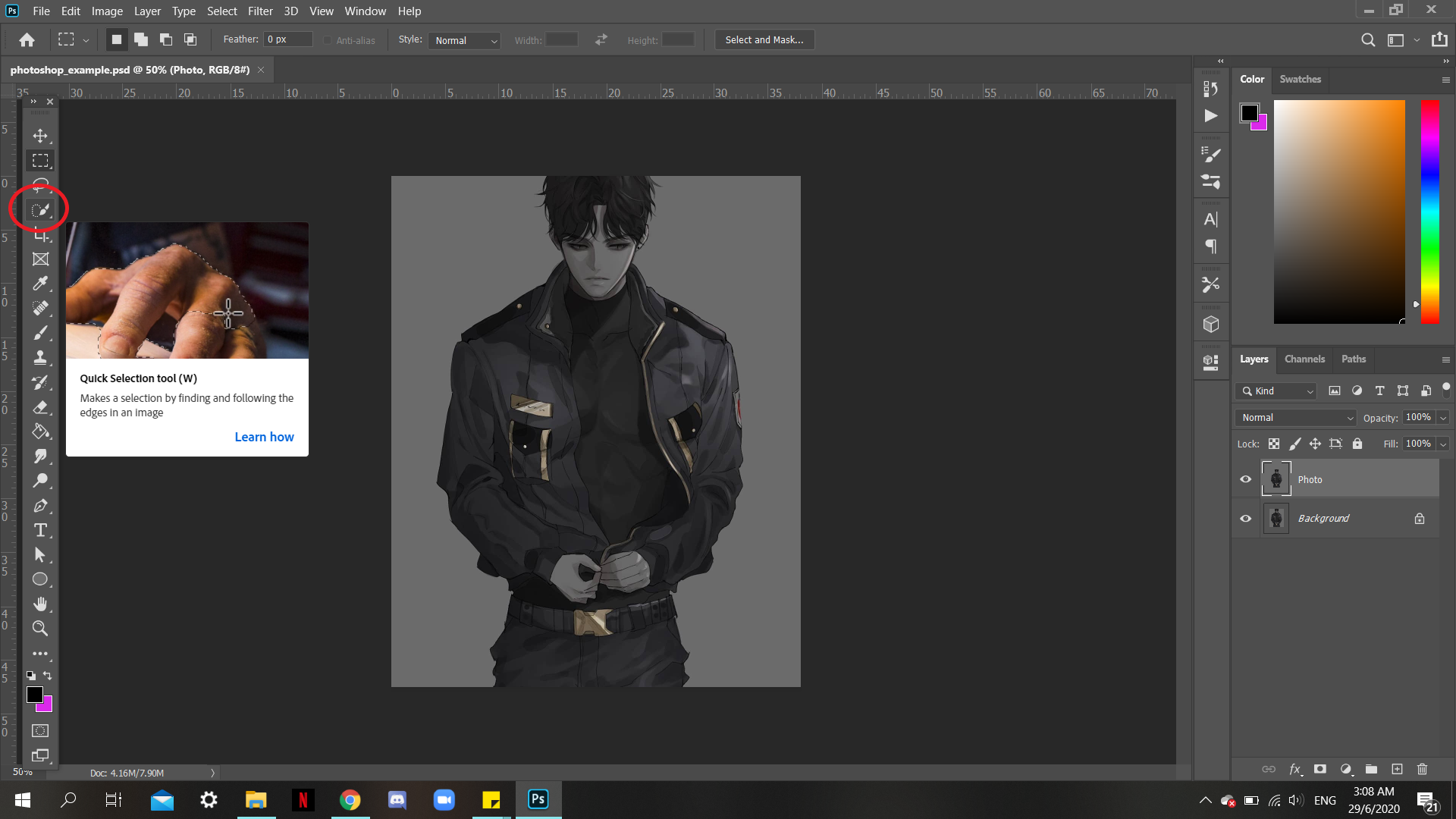
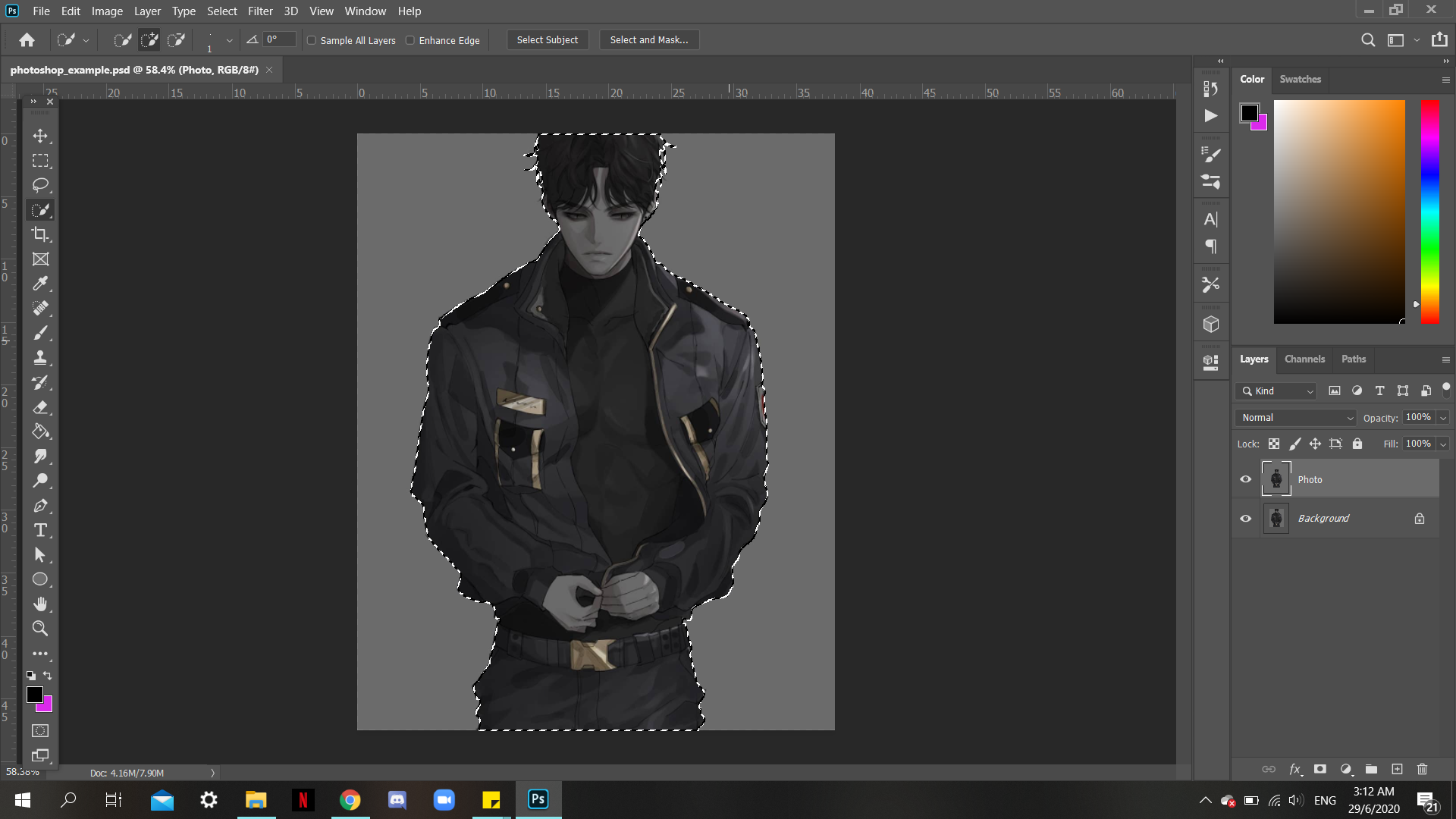
Step 2: Use the quick selection tool to select the man (to unselect, hold on to 'alt' while selecting)


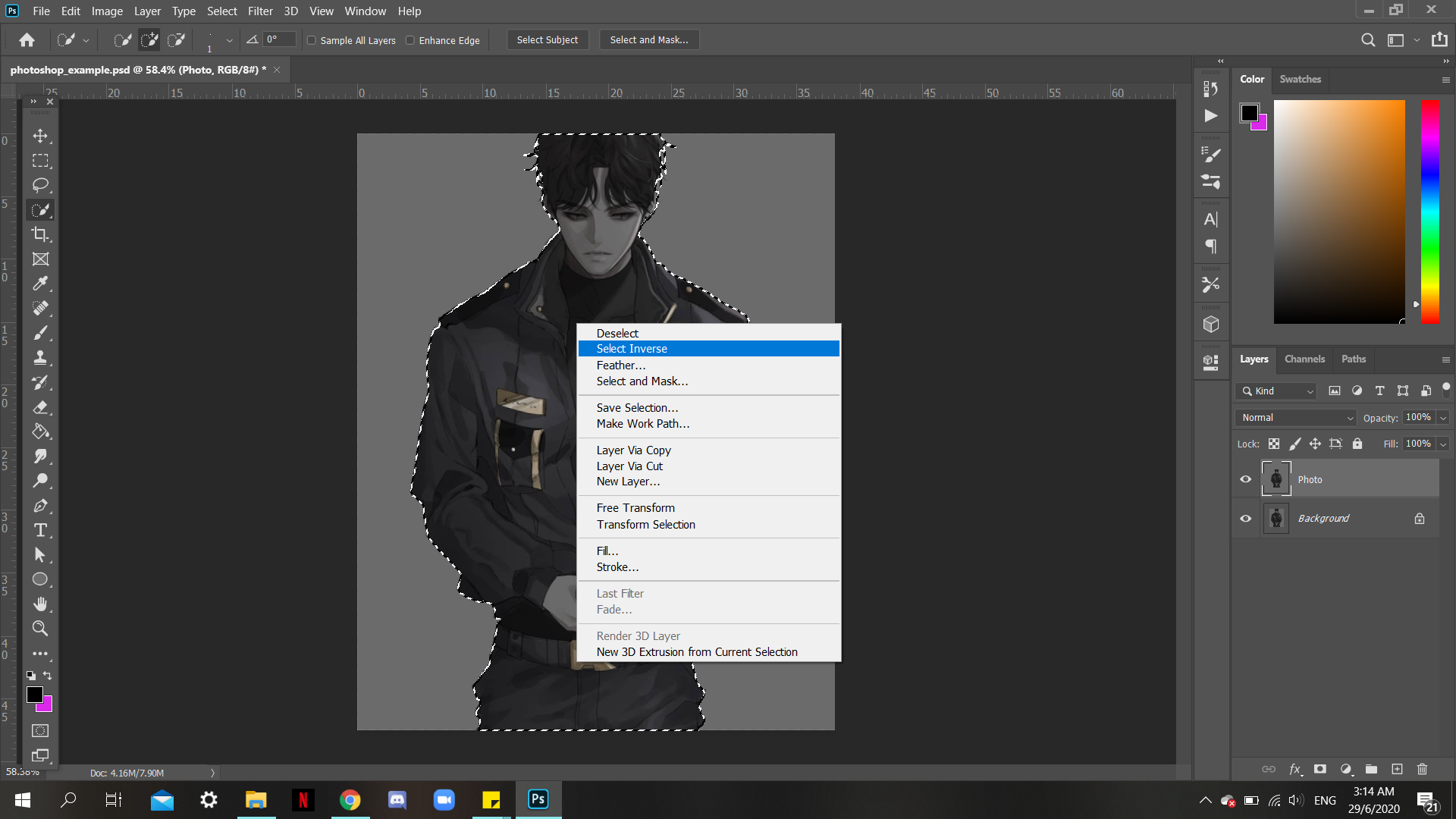
Step 3: Inverse selection (to select the background) by right clicking while in tool and select inverse


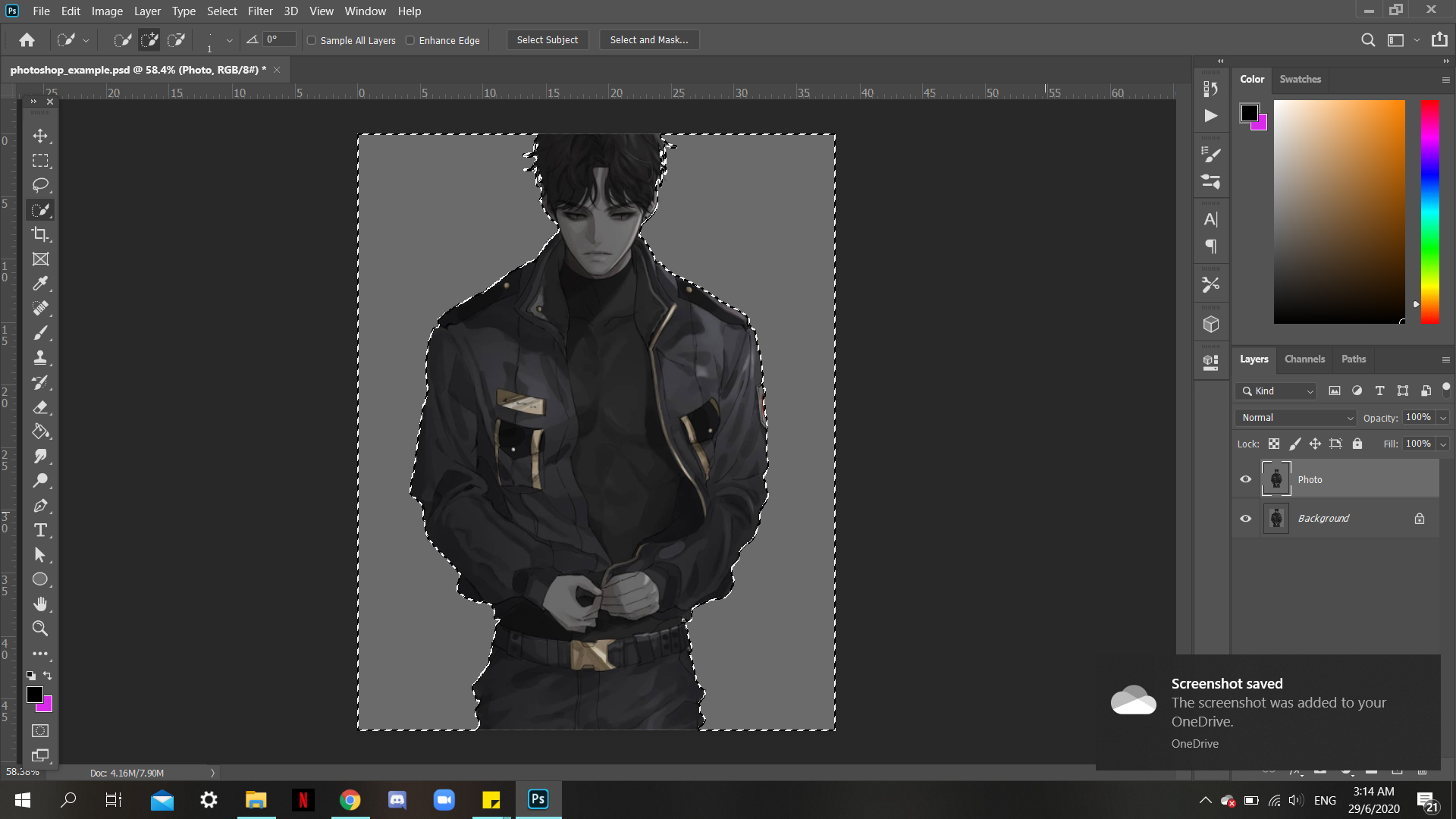
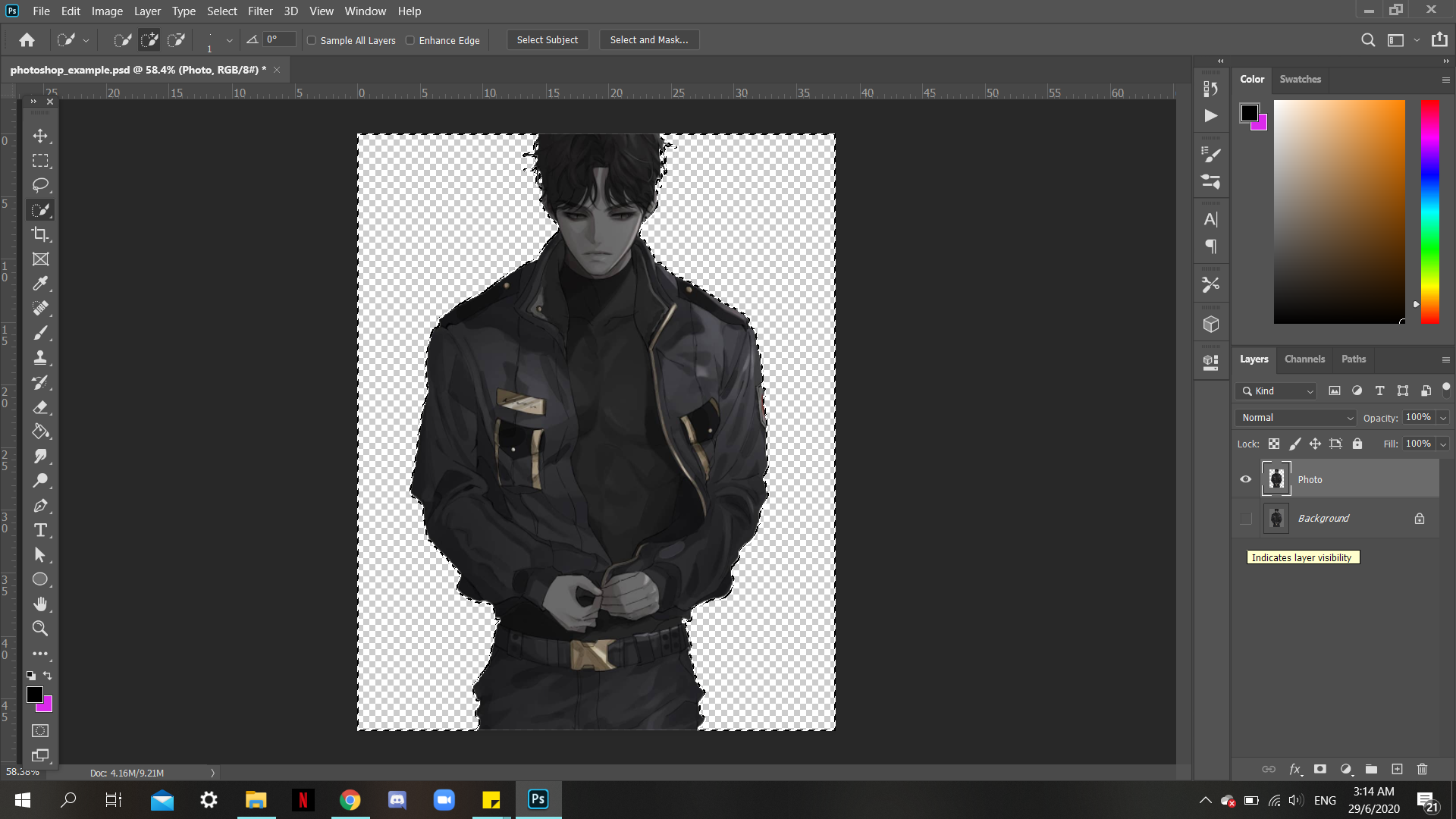
Step 4: After selection, press 'delete' to delete background.
Make sure to also to press the eye beside the background layer to hide the layer.

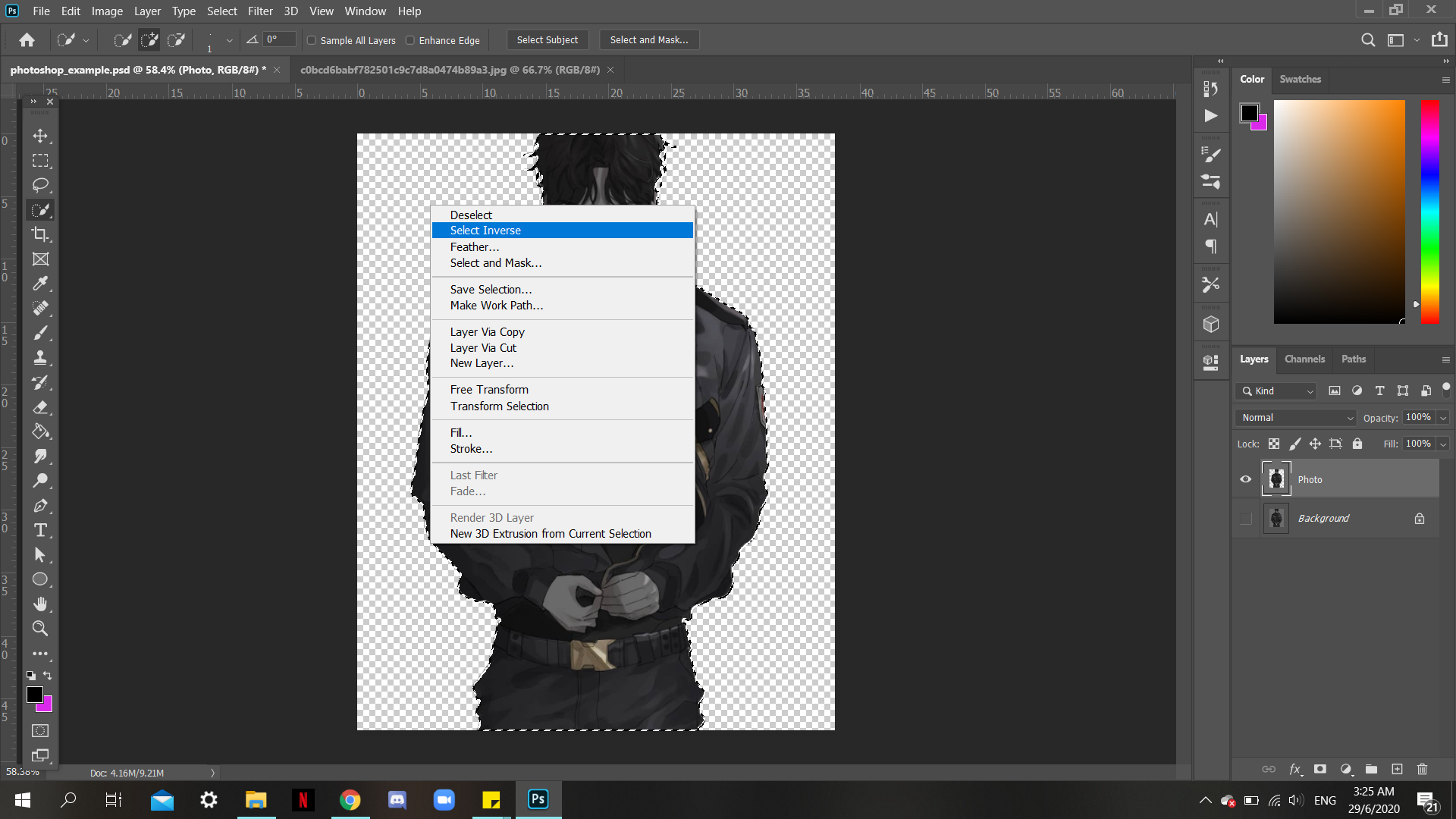
Step 5: Select inverse again to select the man and copy it

Step 6: Paste it into another file with the chosen background ('ctrl+T' to resize image)

Just export it andddd we are done!


Assignment #4
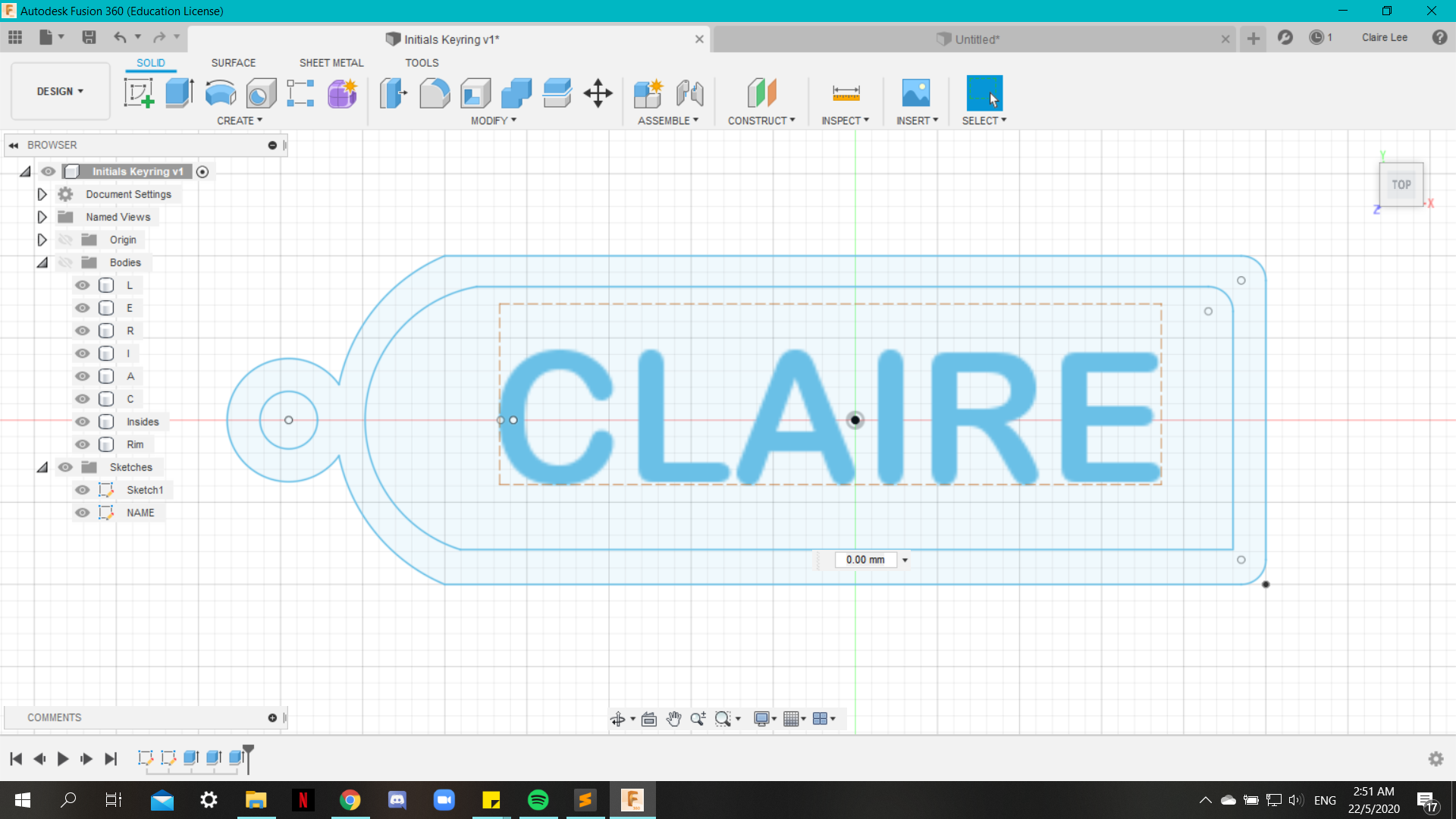
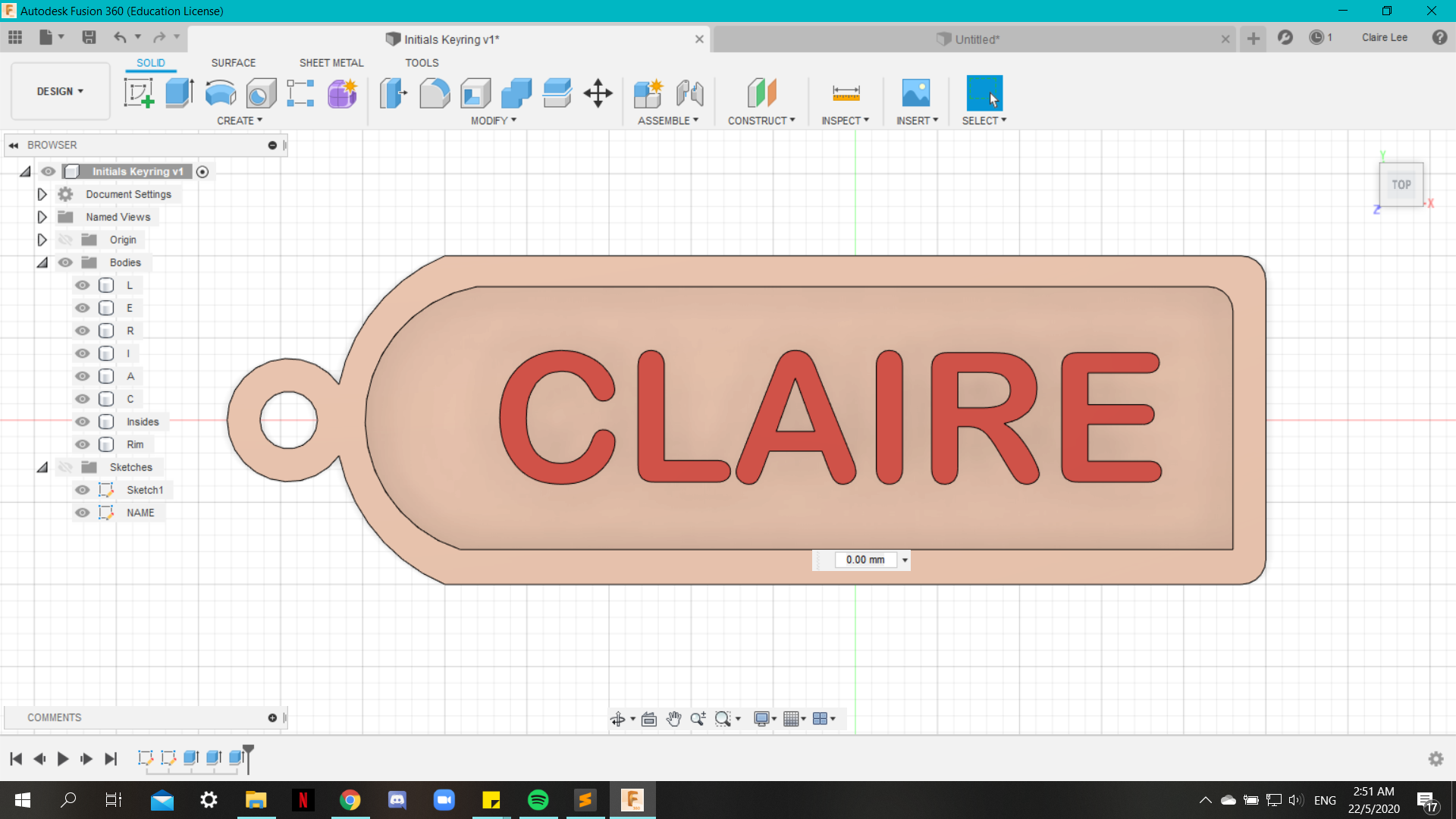
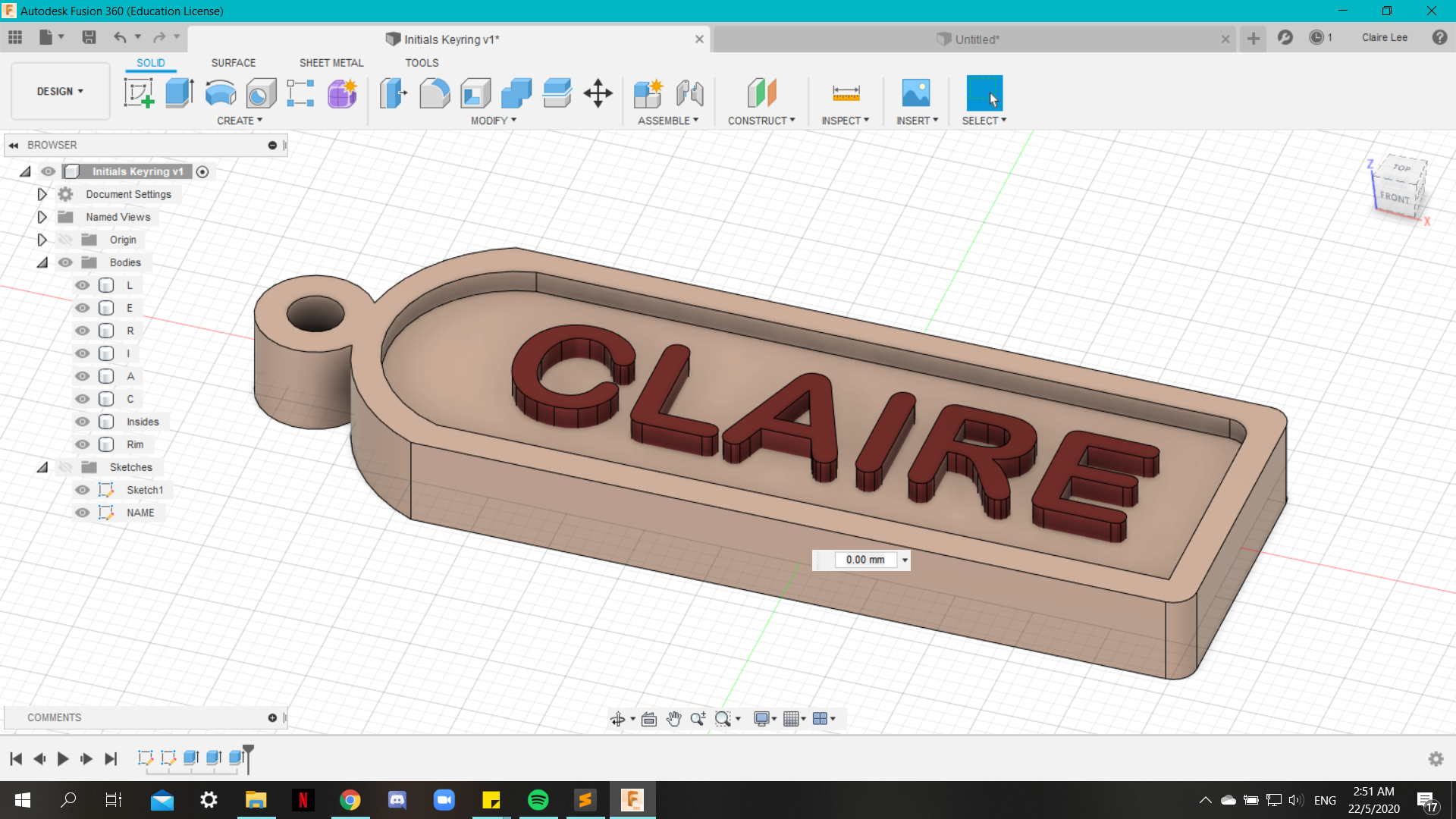
Design a nametag for your keychain



Assignment #5
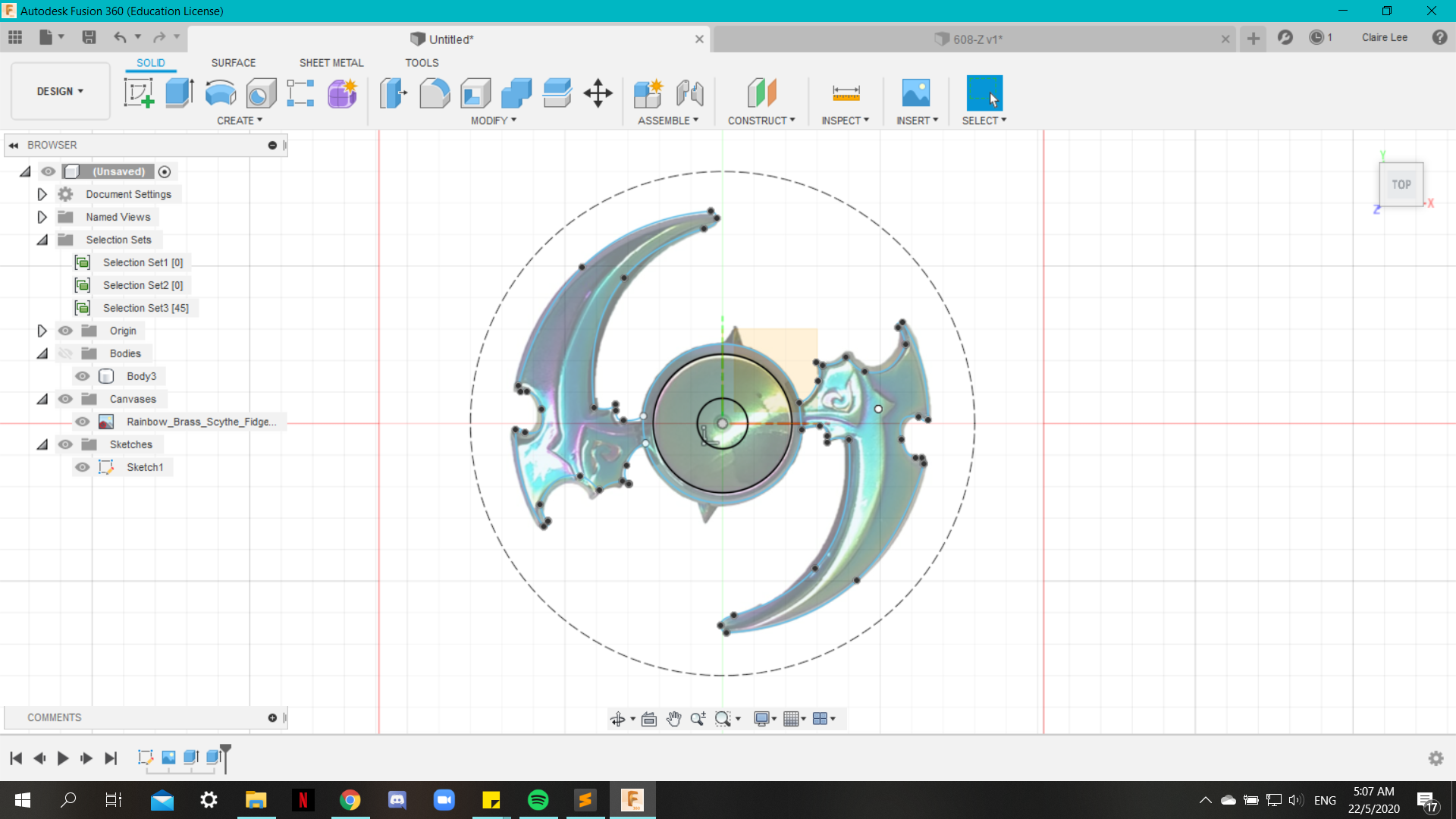
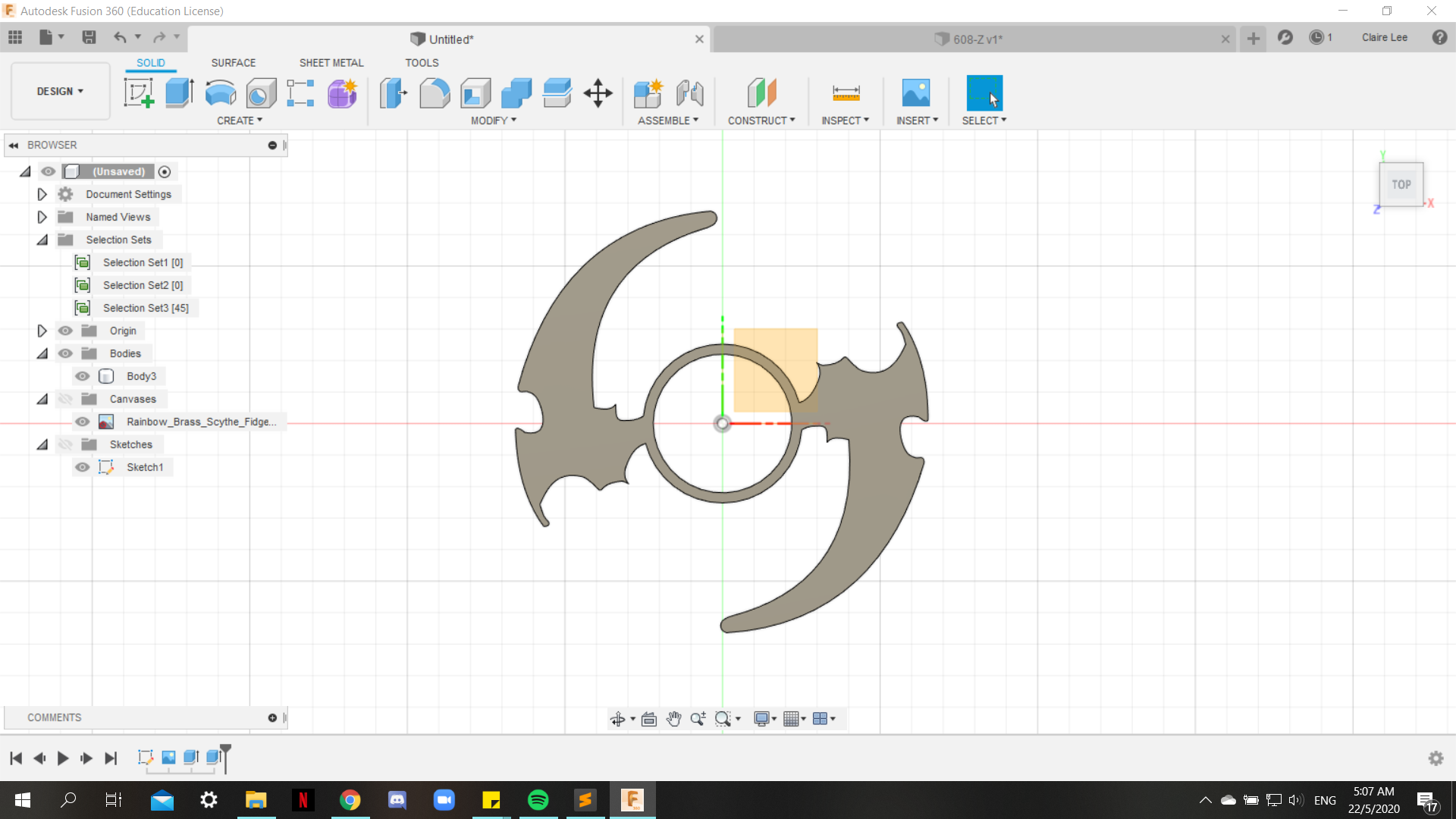
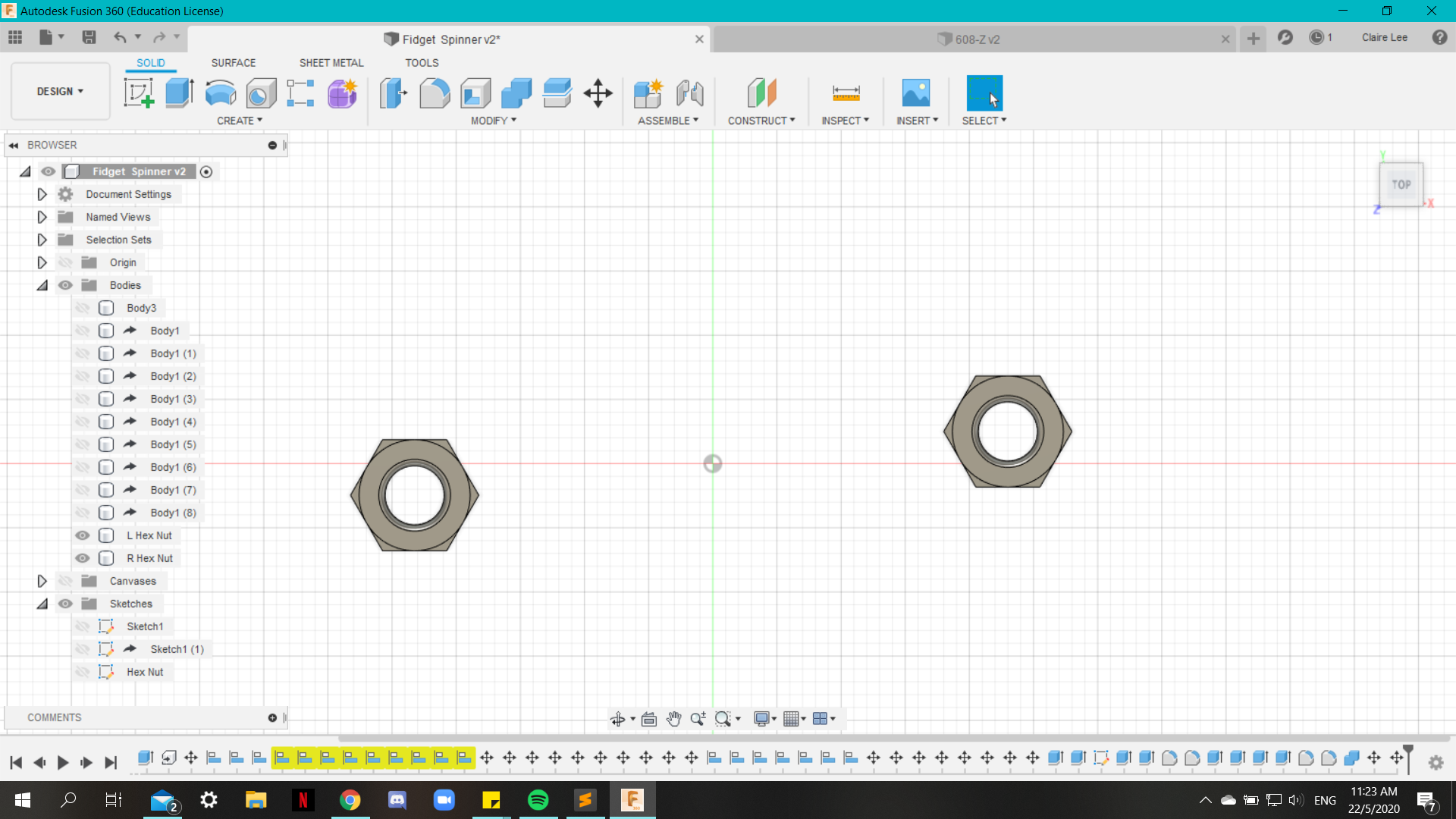
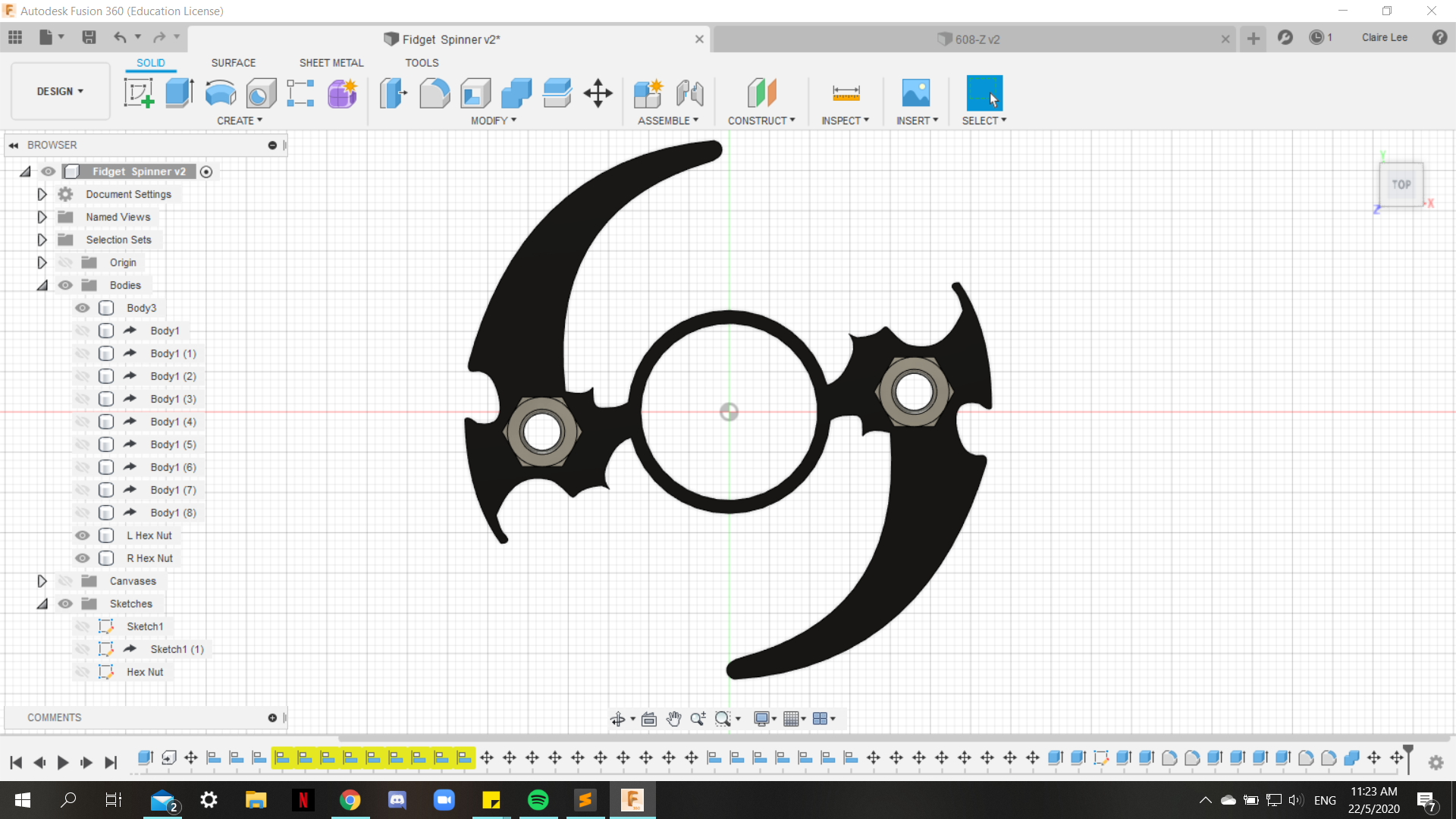
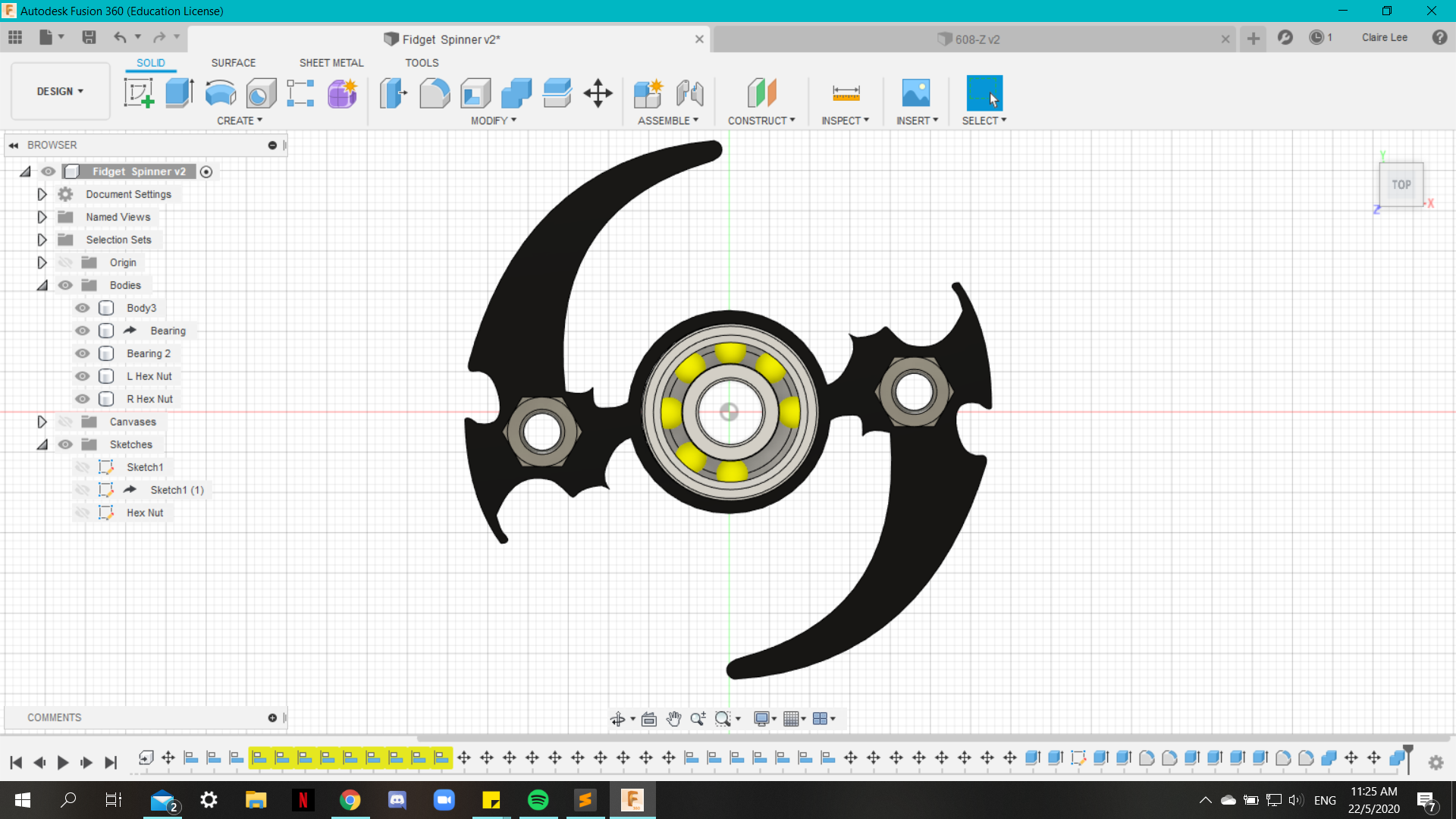
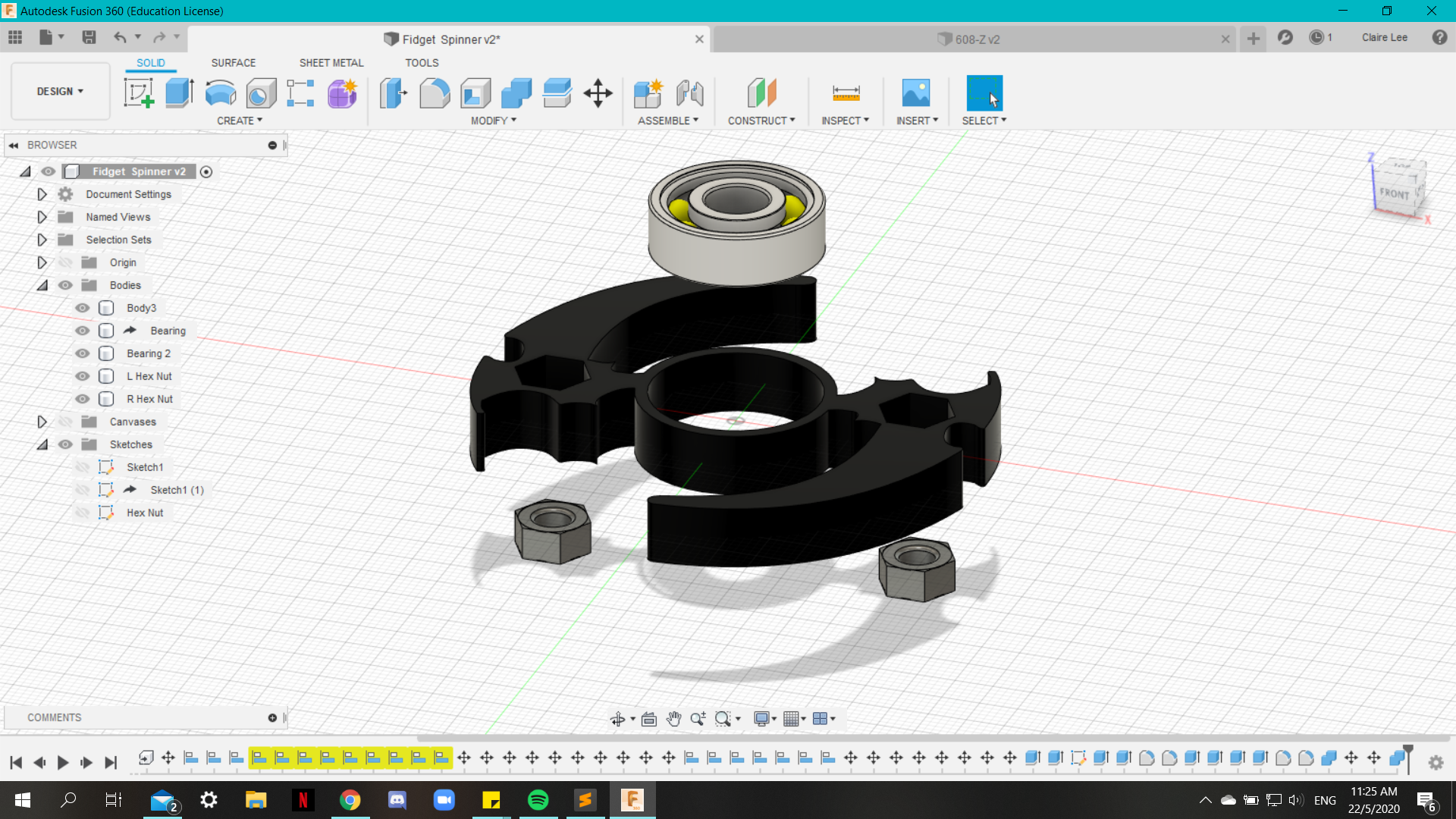
Design a fidget spinner using a roller-skate bearing and M8 nuts






WEEK 5
3D Modelling
Assignment #1
Design a knight piece and display it on your webpage
WEEK 6
Parametric Modelling
Assignment #1
Create your own box design with parameters